Canva
Интерфейс и ключевые функции Canva
Изначально
Приложение для Android и iOS
Приложение скачивается в Google Play и AppStore — в обоих случаях

Чтобы начать работу с приложением, нужно войти в него и пройти регистрацию — система сразу предлагает авторизоваться через Google или Facebook*, но есть и другие варианты авторизации. Например, через учетную запись Microsoft.
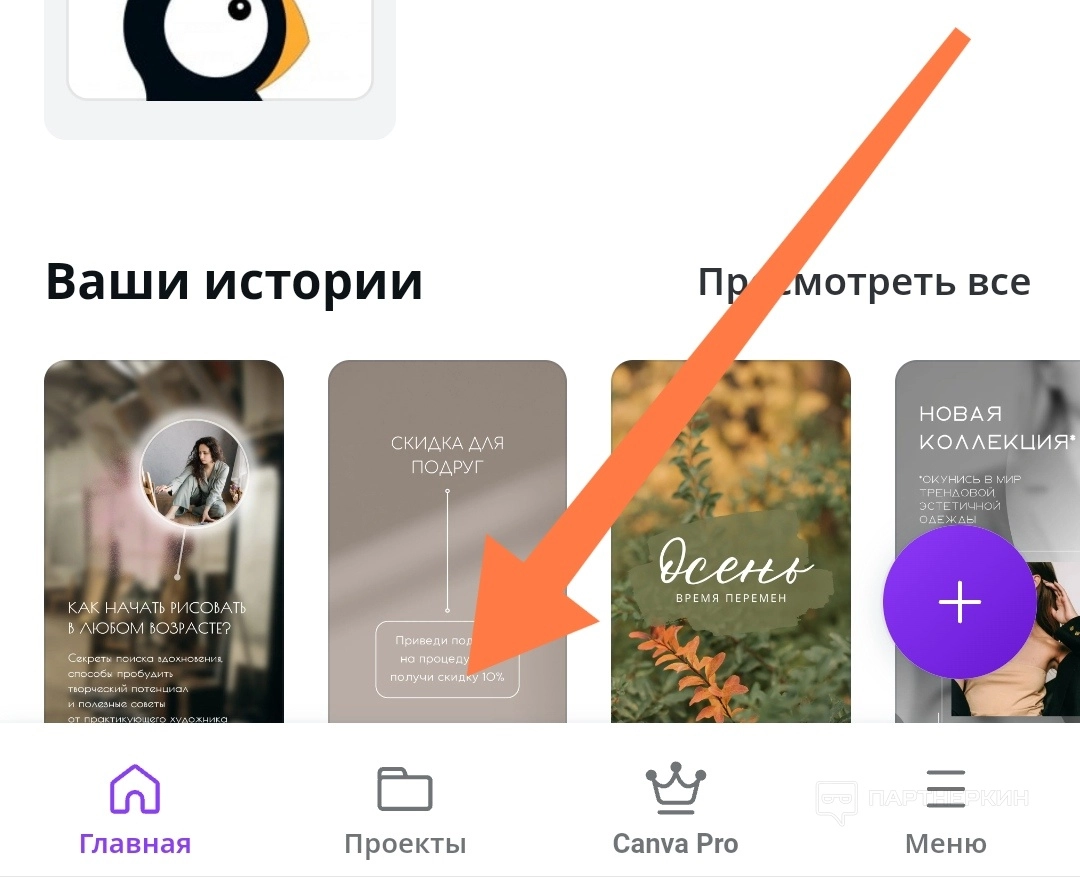
После входа внизу главного экрана можно увидеть разделы приложения — Главная, Проекты, Canva Pro и Меню. Давайте разберем каждый раздел подробнее.

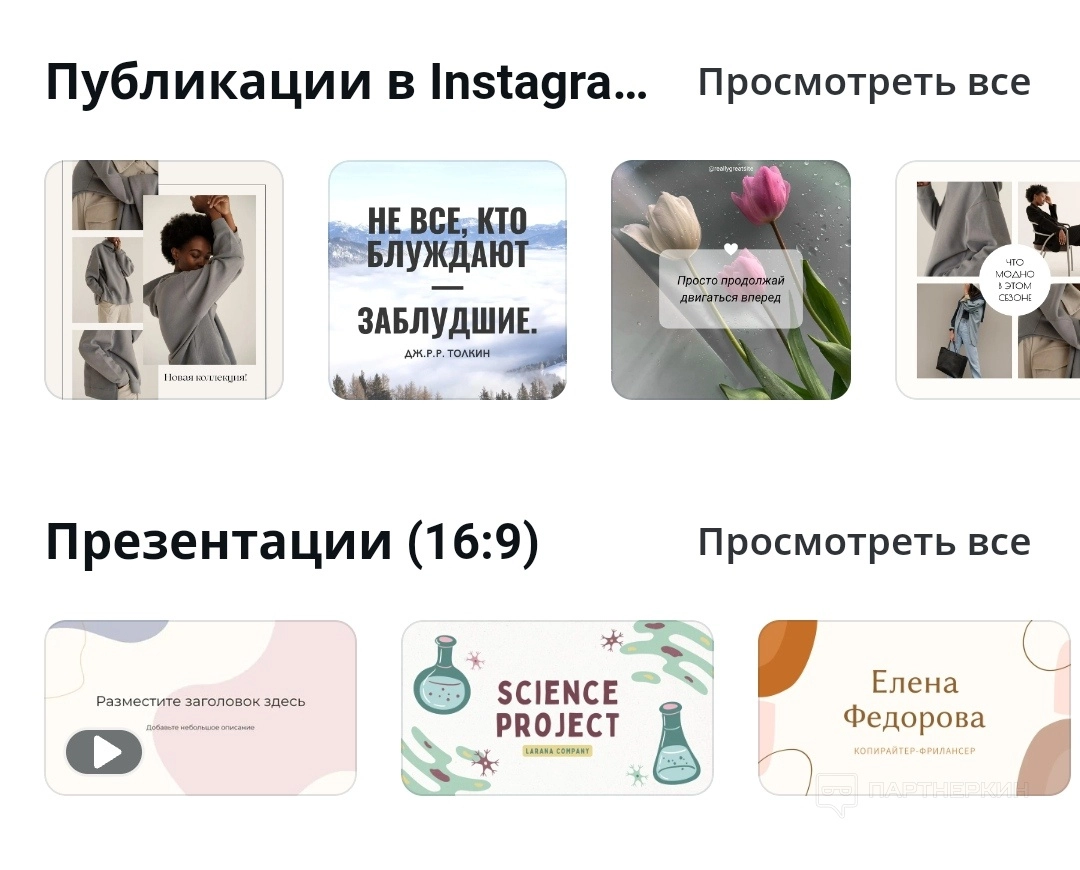
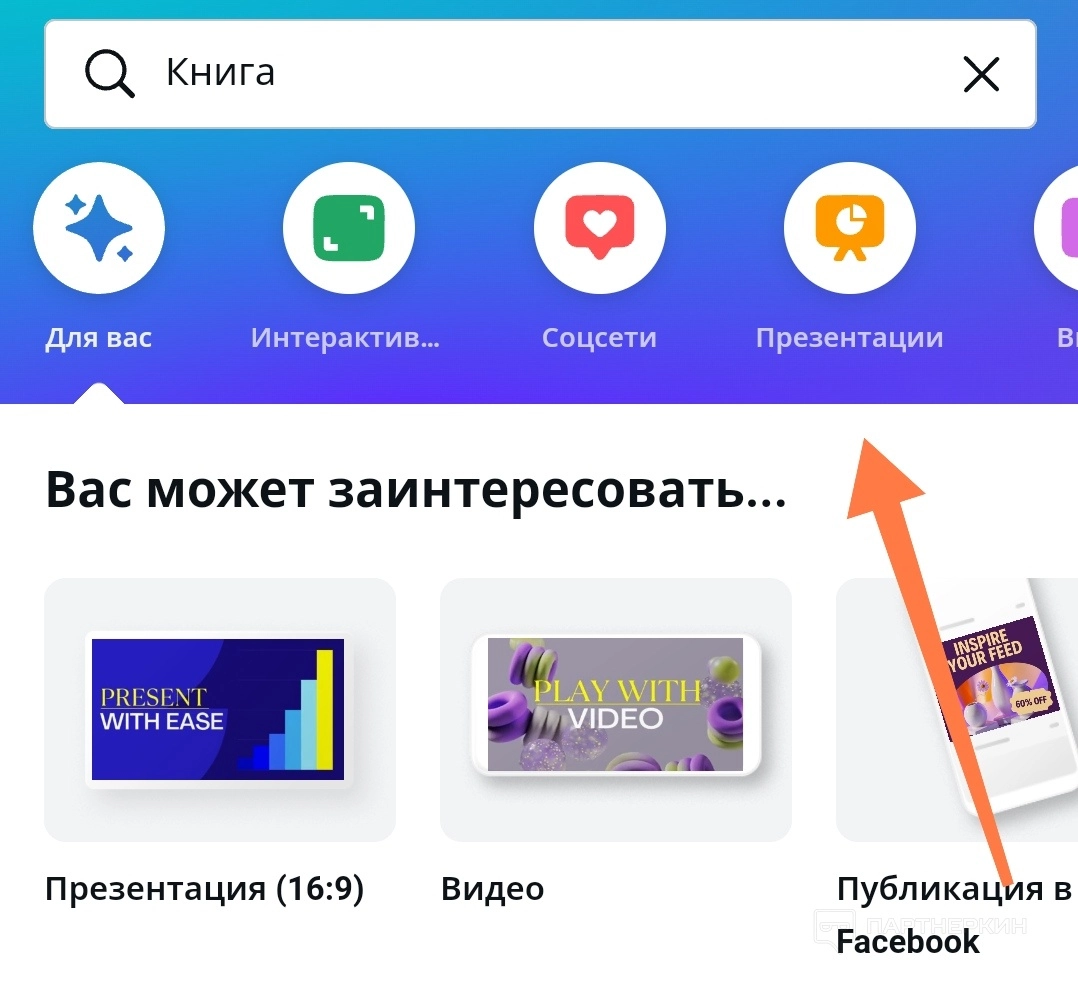
Главная . С самого начала перед пользователем открывается главный экран — на нем показывают актуальные варианты шаблонов, последние дизайны на аккаунте, а также примеры шаблонов по разным группам. Например, в формате истории для Инстаграм*, презентации, логотипа:

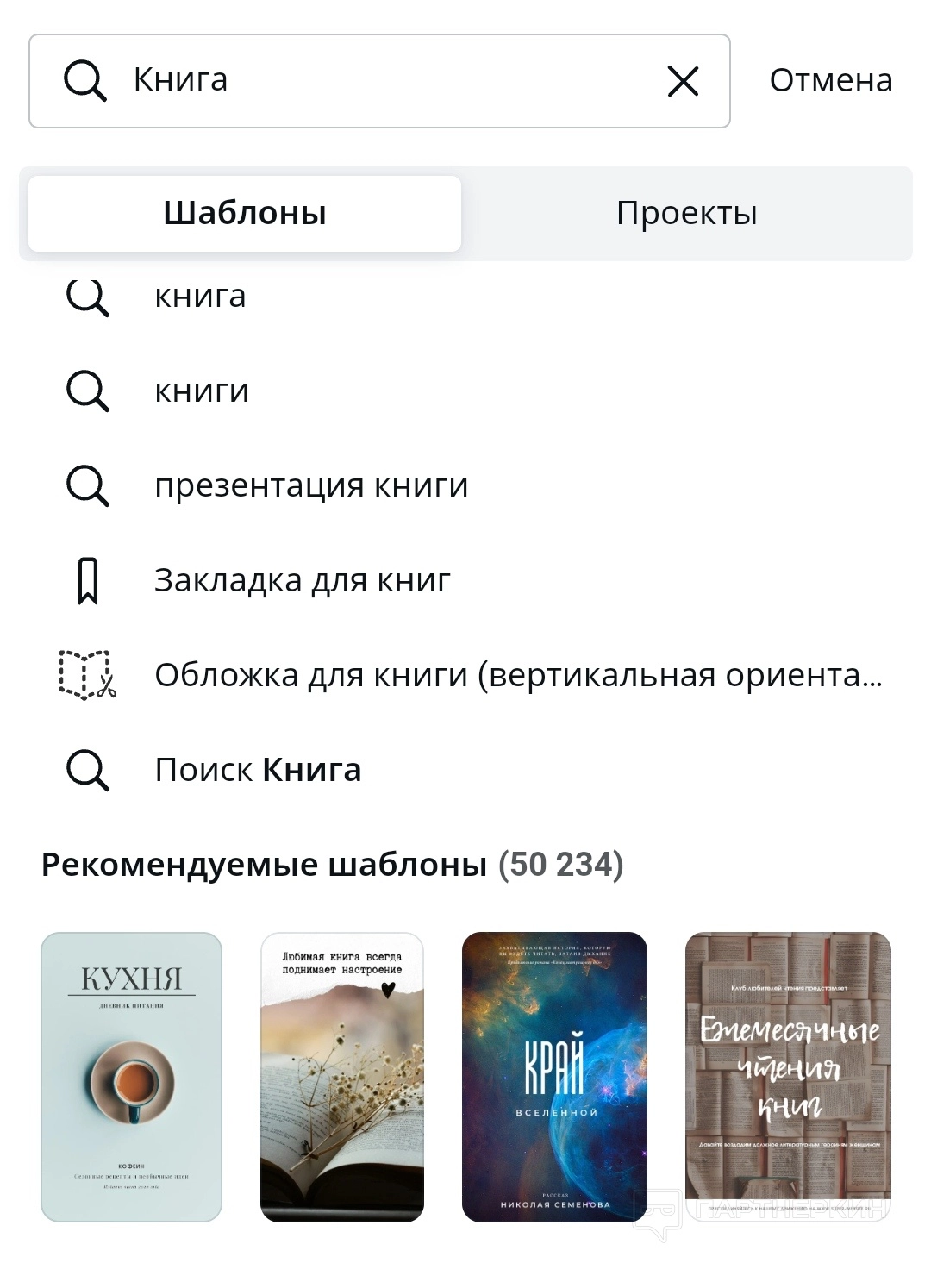
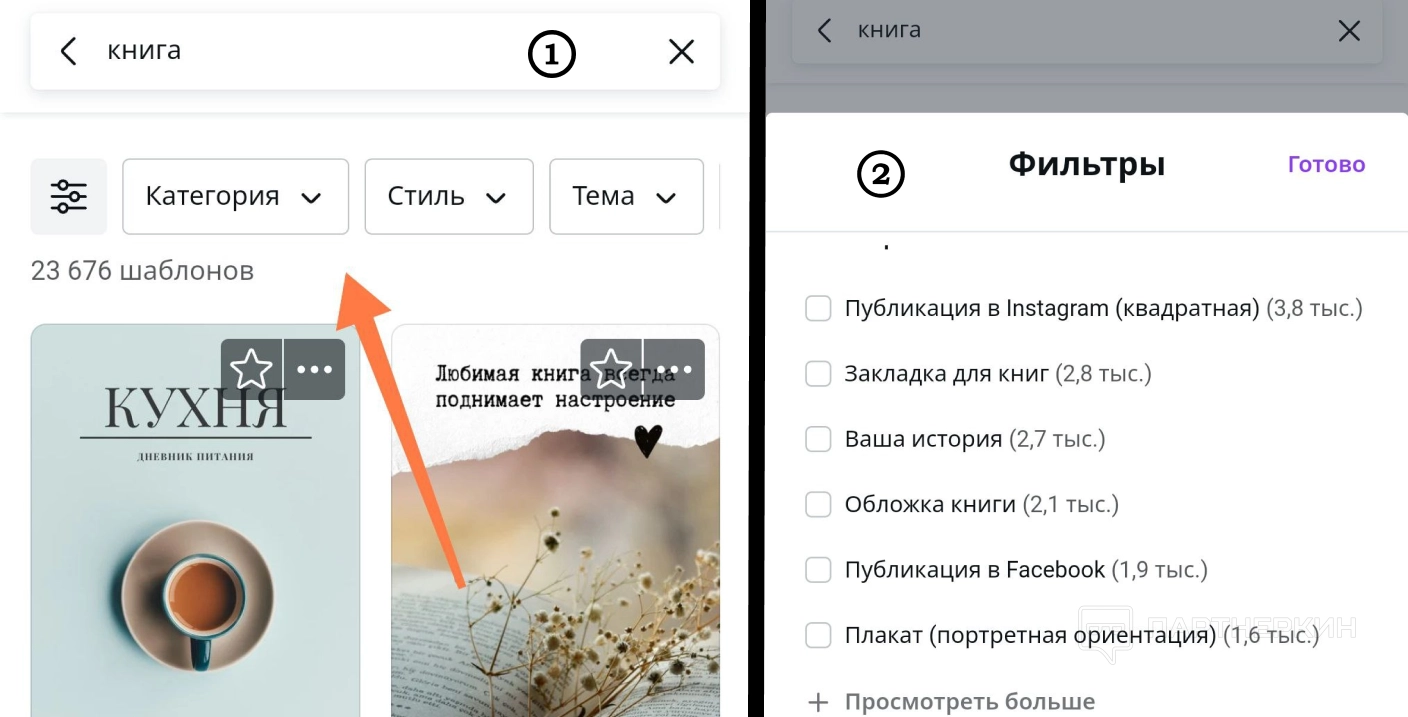
Вверху есть строка поиска, которая упрощает навигацию по шаблонам и собственным работам — достаточно ввести название и найти нужный вариант. Например, вводим «Книга», и система открывает шаблоны с вариантами оформления обложек книги.

Под строкой поиска отметили все группы шаблонов для облегчения поиска — соцсети, презентации или раздел «для вас».

При поиске можно использовать различные фильтры по категориям, стилю, теме или цвету.

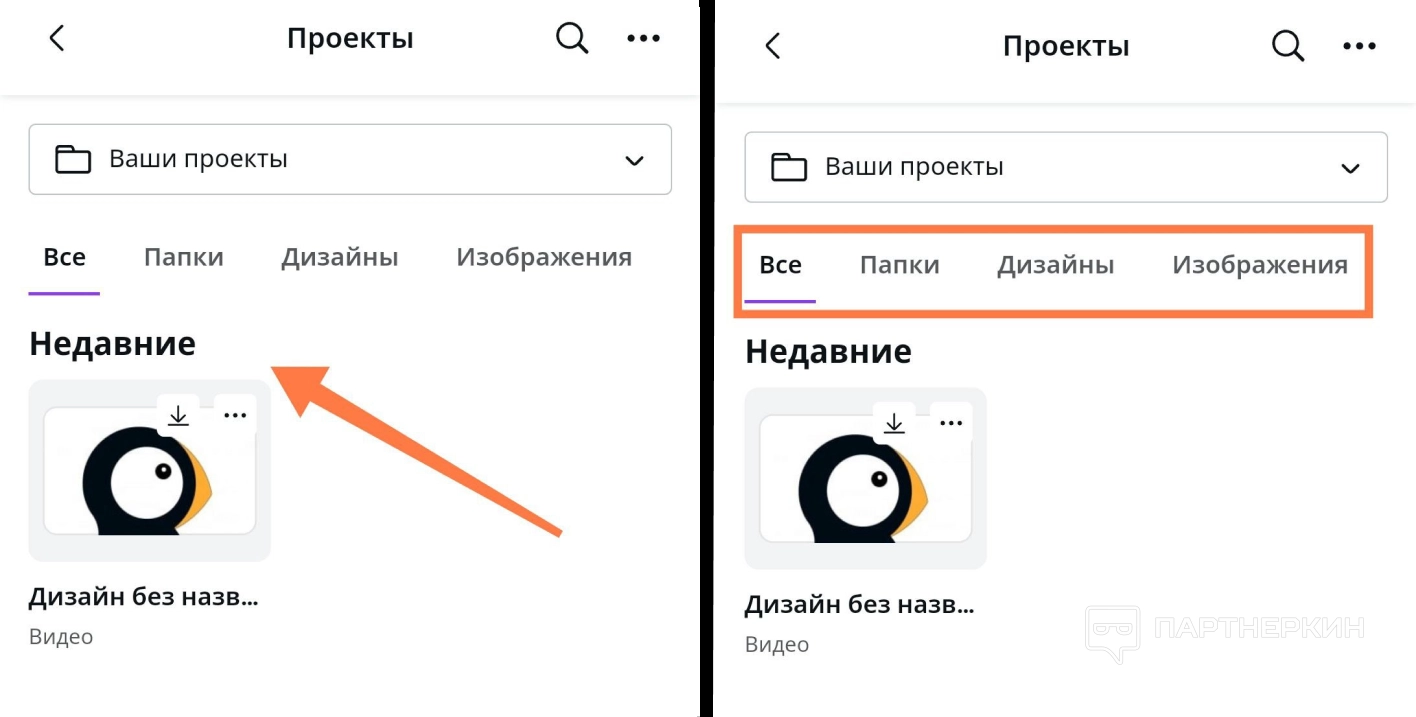
Проекты . В этом разделе можно найти все свои проекты — система сразу показывает те, над которыми пользователь работал недавно.
Проекты разделены на группы — папки, дизайны и изображения. Можно пролистать вниз до нужного раздела, а можно тапнуть на название вверху и сразу в него перейти — это спасает, когда работ много.

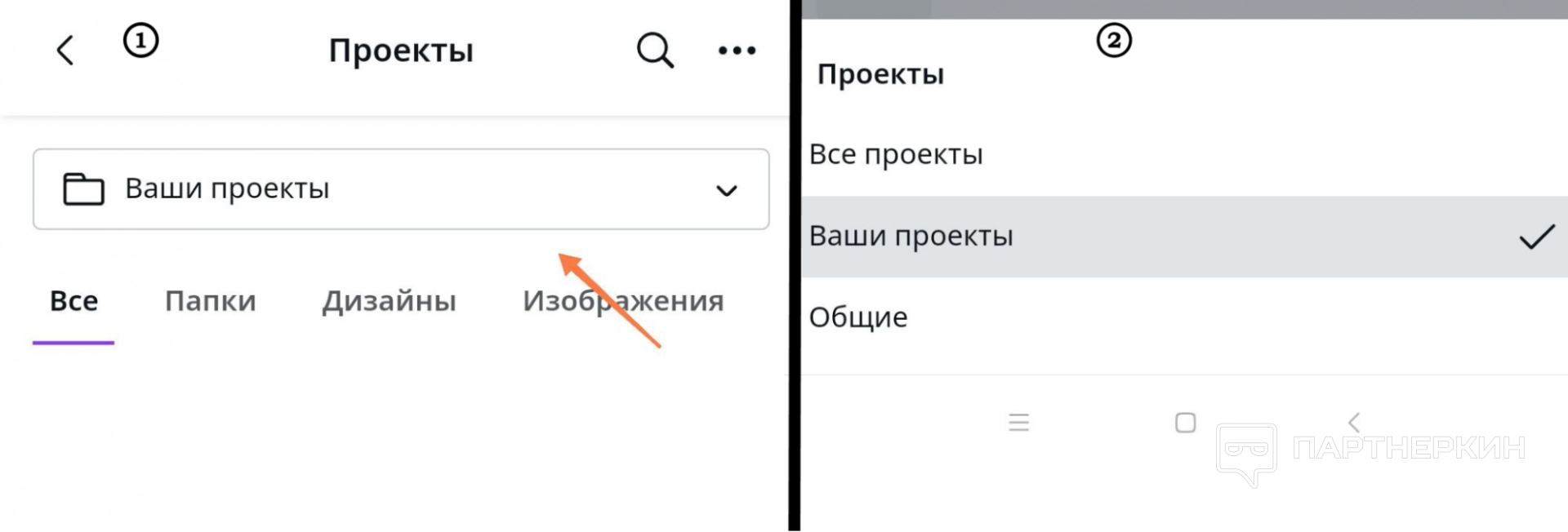
Наверху есть список, в котором можно выбрать характеристику проекта для упрощенного поиска — например, «Ваши проекты» или «Общие». Если над проектом работает команда, то можно сразу зайти в пункт «Общие» и найти нужный проект — в него могут входить и общие папки, и дизайны, и изображения.

Теперь давайте разберем, что вообще хранится в папках, дизайнах и изображениях:
- папки — в разделе отображаются все папки, которые создал пользователь, и уже внутри них находятся отдельные дизайны или изображения;
- дизайны — это отдельная работа;
-
изображения — это картинки, которые пользователь загружал в
Canvaсамостоятельно.
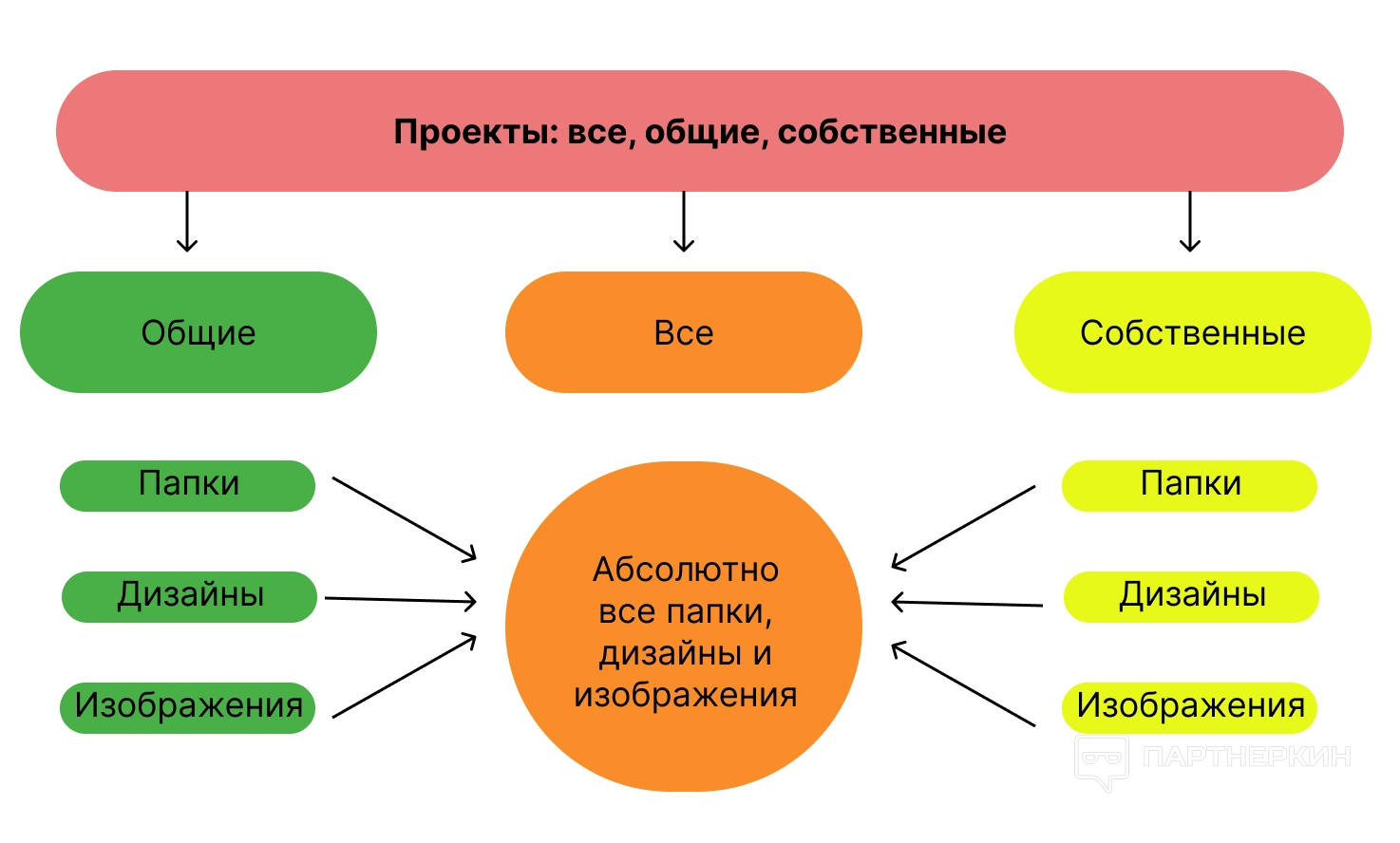
Чтобы легче представить иерархию всех разделов, давайте используем схему:

Canva Pro. Canva Pro — специальный раздел, в котором можно оформить Pro-версию приложения — она открывает доступ к премиум-функциям, а также ко многим шаблонам и элементам дизайна. Подробнее про эти функции поговорим ниже.

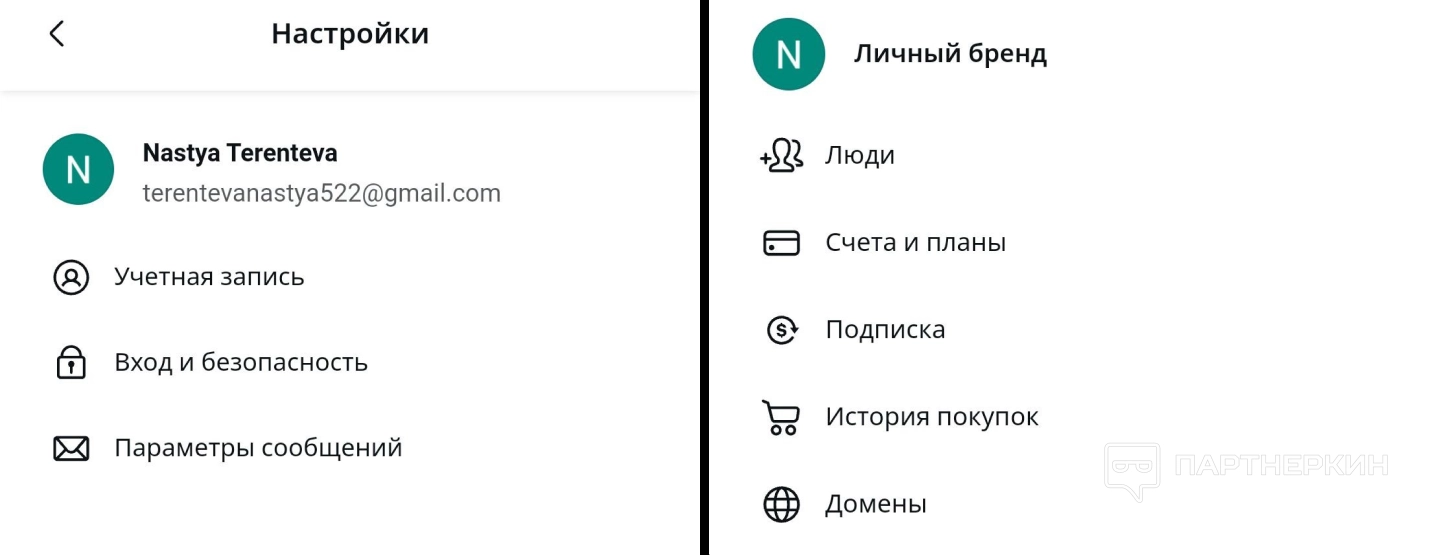
Меню . В этом разделе можно найти свою учетную запись и дополнительные функции аккаунта. В пункте с учетной записью можно добавить фото профиля, настроить профиль в целом: изменить личные данные, улучшить безопасность за счет пароля или удалить аккаунт, а также настроить отправку писем на электронный адрес.

В настройках учетной записи можно добавить данные о своем личном бренде — подключить людей к проектам, добавить способы оплаты векторной графики или премиум-изображений, оформить подписку на
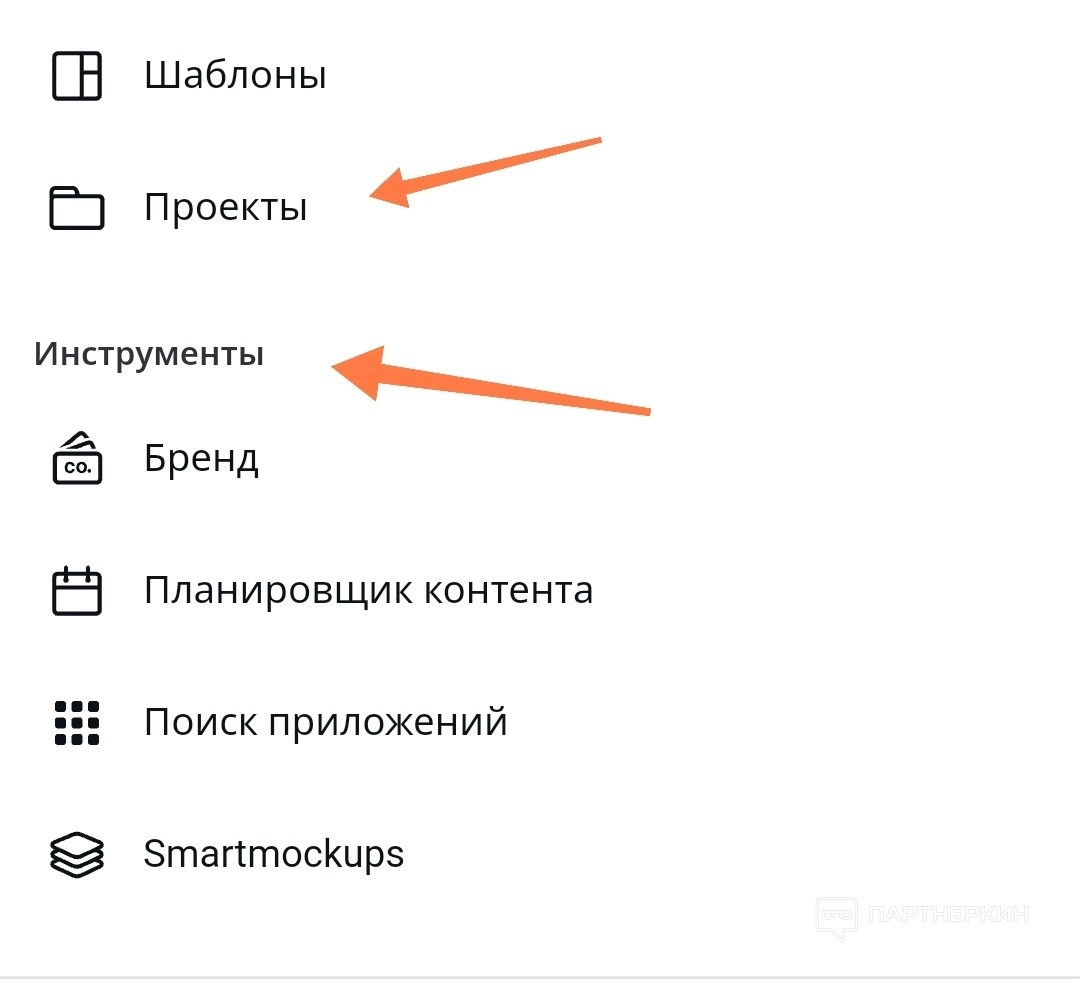
После настройки учетной записи внизу идет пункт с шаблонами приложения и проектами пользователя — для того, чтобы не возвращаться в пункт с проектами и сразу открывать свой креатив по необходимости. Следом идут инструменты.

В этих инструментах есть пункты:
- бренд для создания фирменного стиля компании или бренда;
- планировщик контента для обозначения важных дат в календаре;
- поиск приложений для дополнительных способов обработки фотографий или креативов;
- Smartmockups, чтобы посмотреть, как дизайн будет смотреться на разных устройствах — среди вариантов есть даже смарт-часы;
- создание команды, чтобы подключить к проекту коллег;
- корзина со всеми файлами и проектами, которые удалял пользователь не более чем тридцать дней назад;
-
справка для того, чтобы узнать все о функционале
Canva;
- бонусы, чтобы просматривать все бонусы, которые пользователь получает за приглашенных друзей — Canva в качестве бонуса предлагает доступ к одному премиум-элементу для пользователя и его друга.
Веб-версия Canva
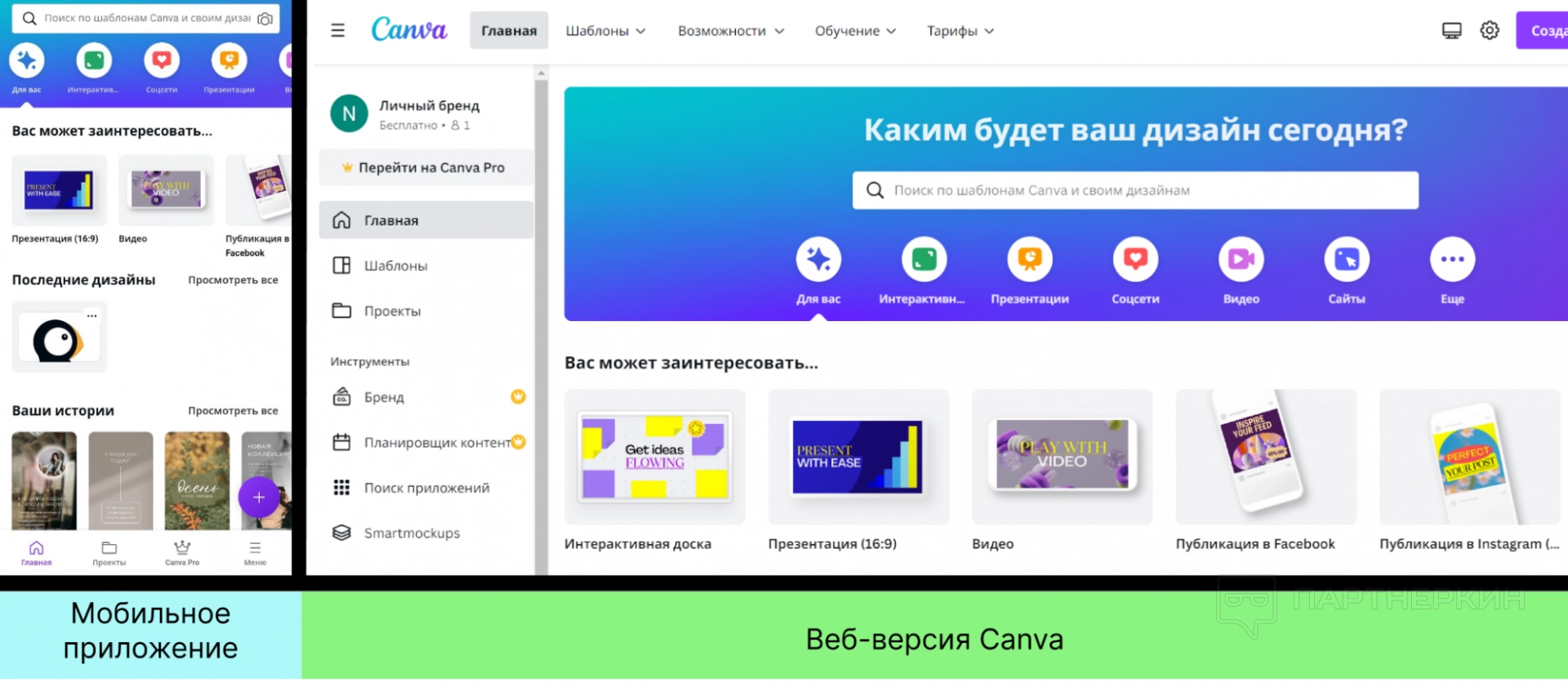
Визуально веб-версия серьезно отличается. Верху в ней есть пять основных разделов: главная, шаблоны, возможности, обучение и тарифы. Давайте рассмотрим основные пункты в этих разделах — будем отмечать только те, которых не хватает в сравнении с приложением, а также те, которых нет в приложении.

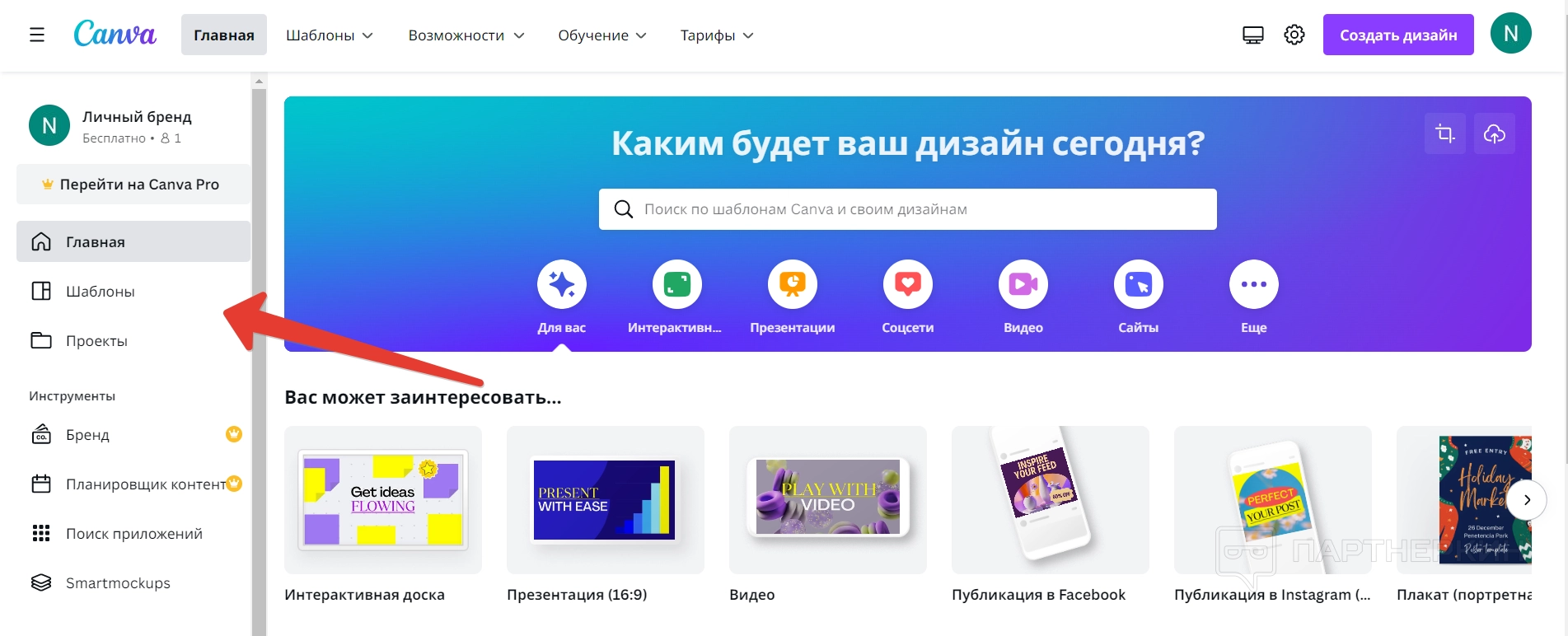
Главная . На главном экране не хватает визуального списка с шаблонами приложения — чтобы посмотреть доступные варианты, придется перейти в конкретный пункт с шаблонами. Также с левой стороны есть меню, в котором показывают данные учетной записи, раздел с шаблонами, проектами, брендом и планировщиком — все то, что в приложении было в отдельном разделе «Меню».

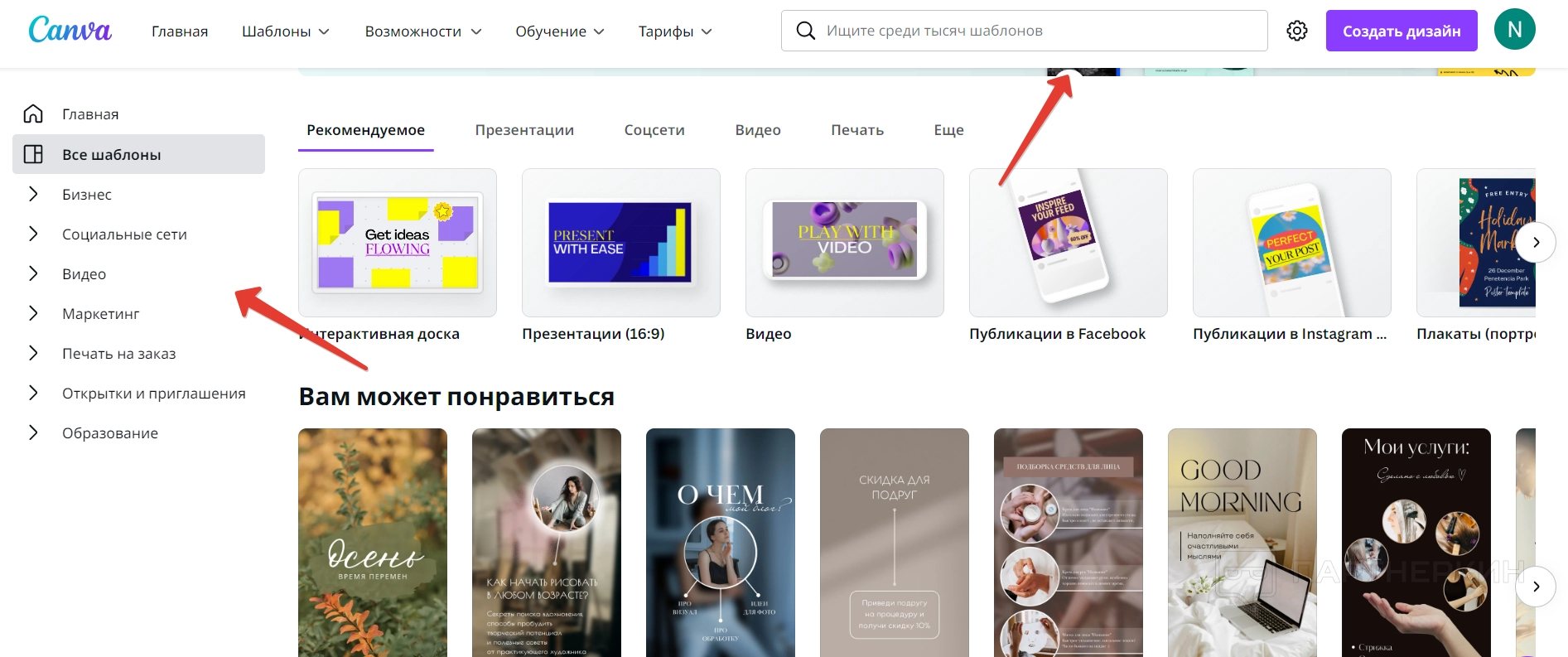
Шаблоны . Если перейти в раздел с шаблонами, то с правой стороны вверху появится строка поиска по названиям шаблонов. Меню с левой стороны также меняется — в нем отражаются виды шаблонов вроде видео, социальные сети, открытки и так далее.

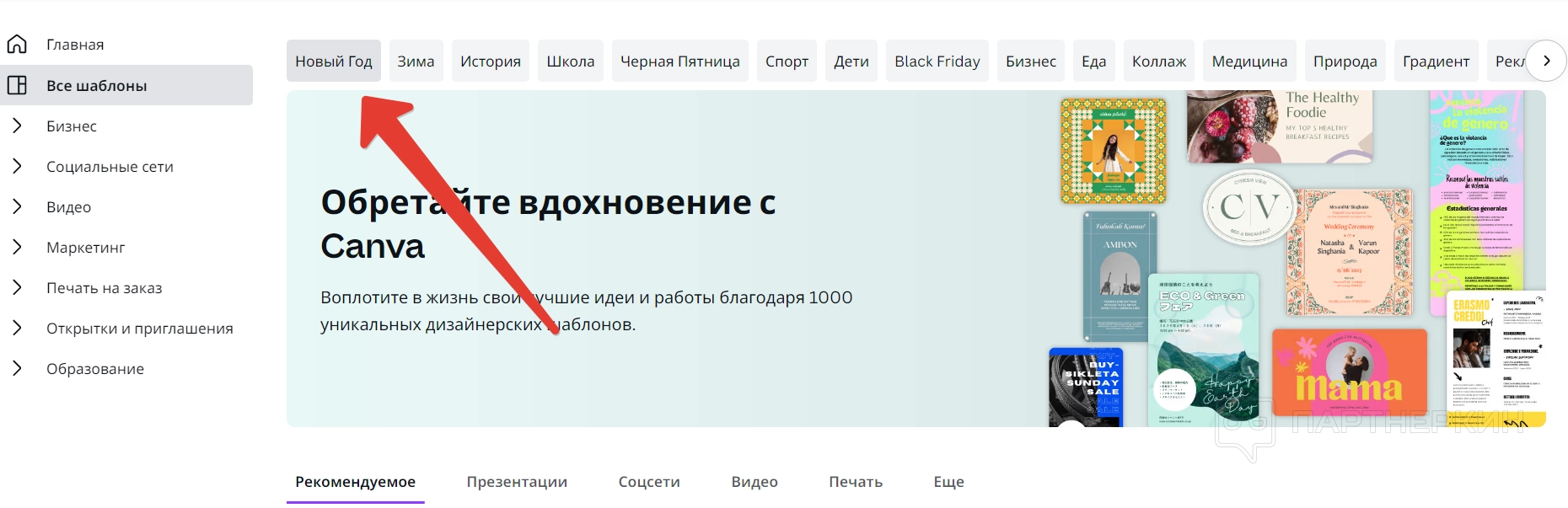
Для облегчения поиска добавили тематические названия шаблонов наверху. Например, если нажать на «Новый год», то система откроет все шаблоны новогодней тематики.

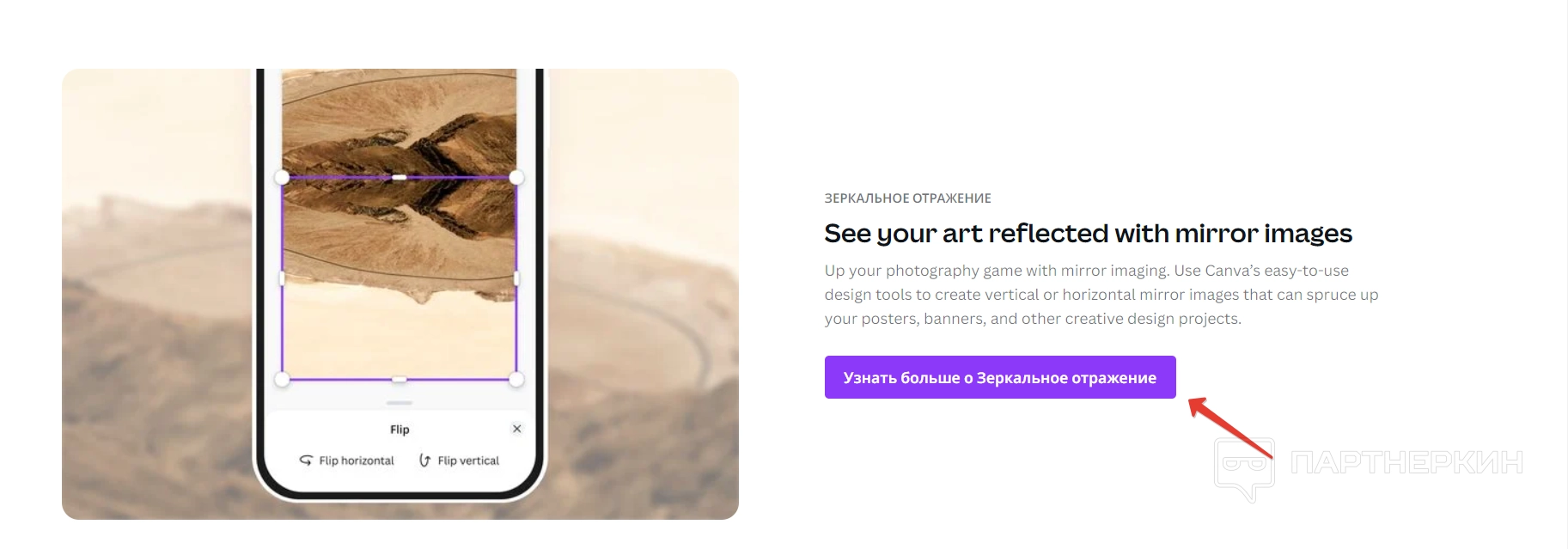
Возможности . Раздел посвятили образовательному контенту — каждый блок соответствует одной теме. Например, о том, как отзеркалить изображение в

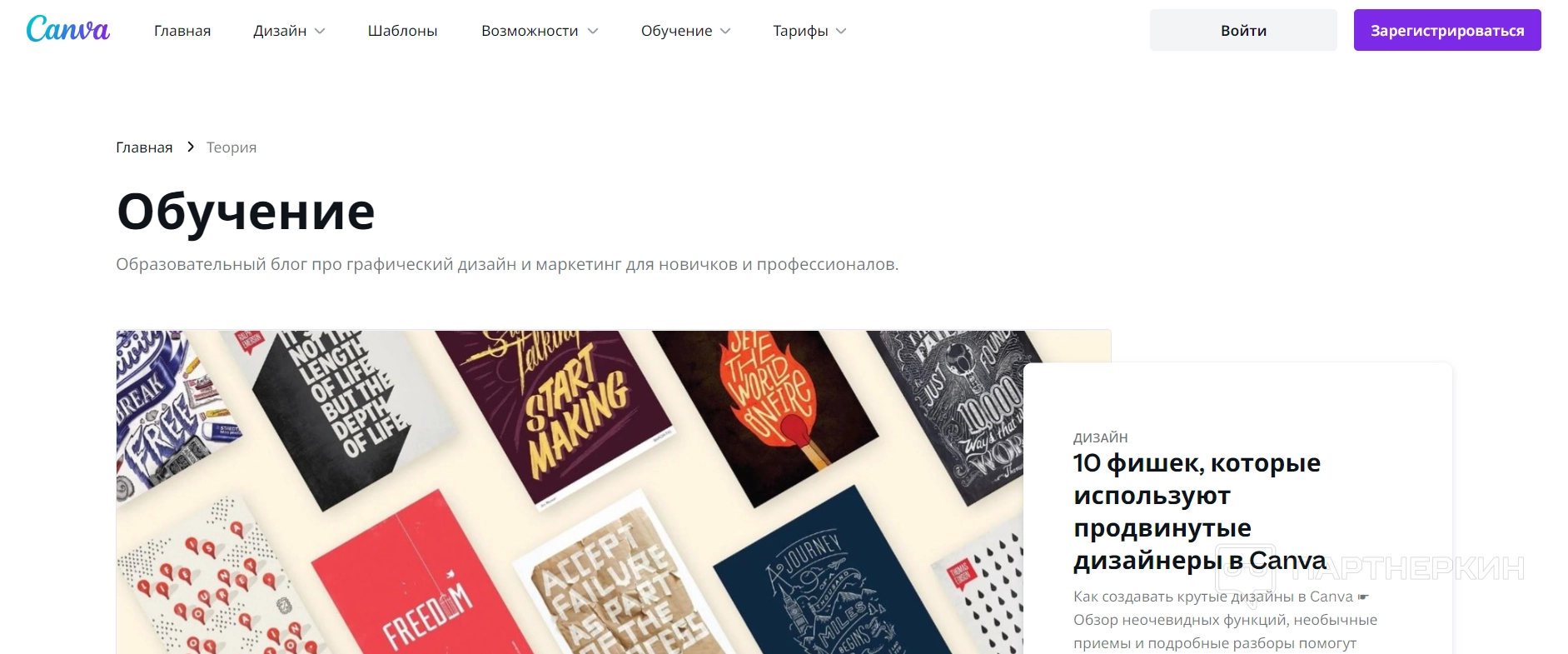
Обучение . В разделе также собрали образовательные статьи, но уже более конкретные — в предыдущем пункте описывали все возможности инструментов, а в этом то, как с ними работать. Например, статья о том, как составить резюме на английском в

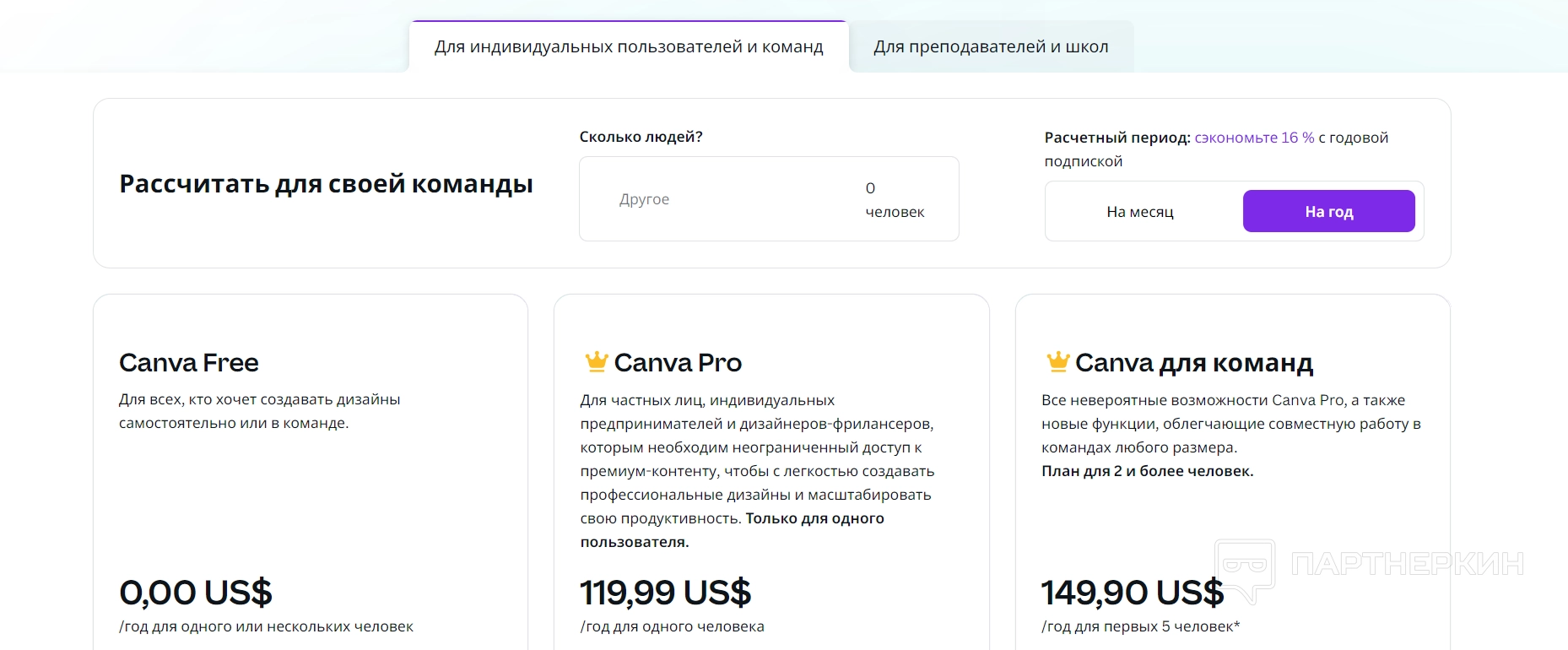
Тарифы . В тарифах подробно описывают расценки для каждого сегмента аудитории. Если в приложении пользователю рассказывают только про Canva Pro, то здесь также показали тариф для команд из двух и более человек.

Десктопное приложение Canva
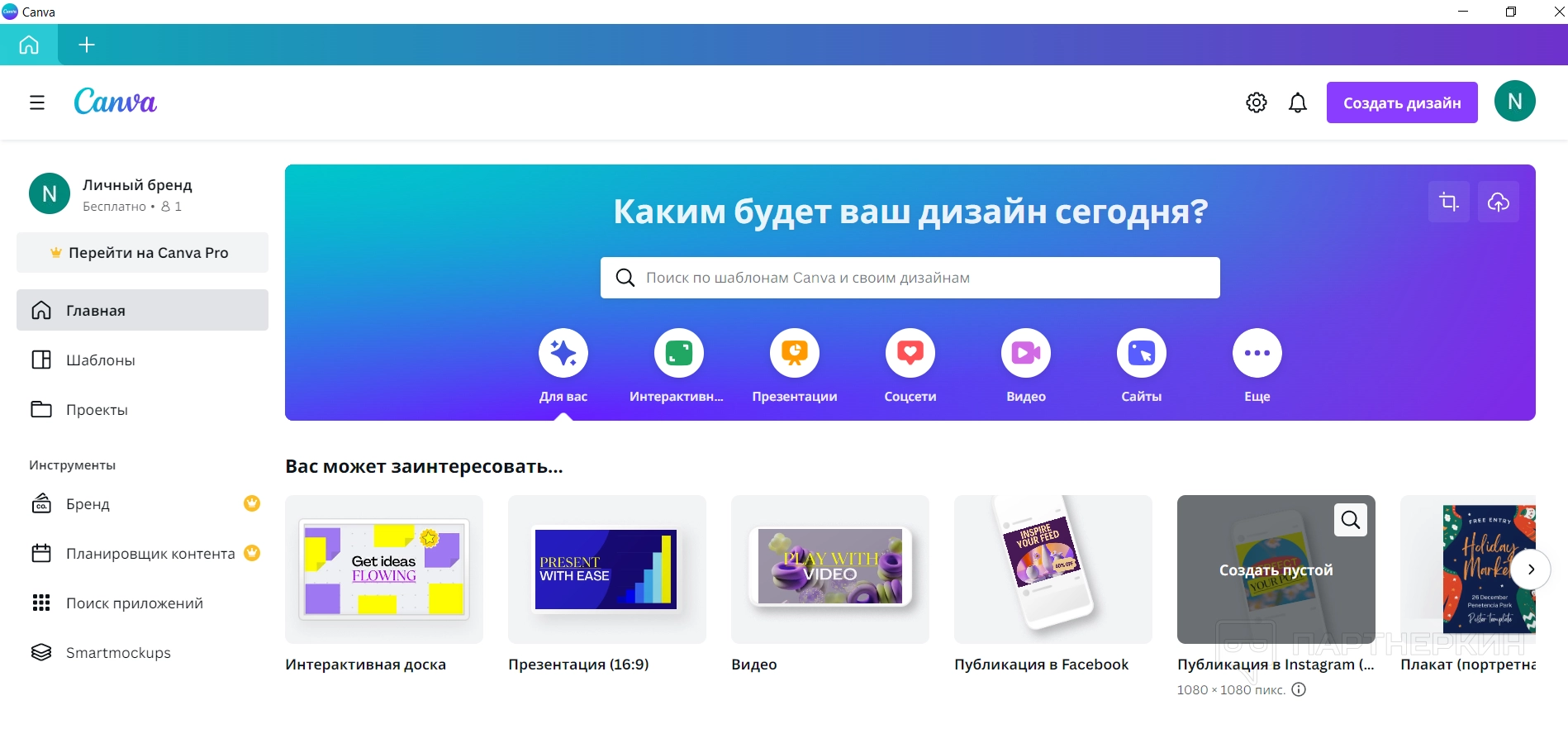
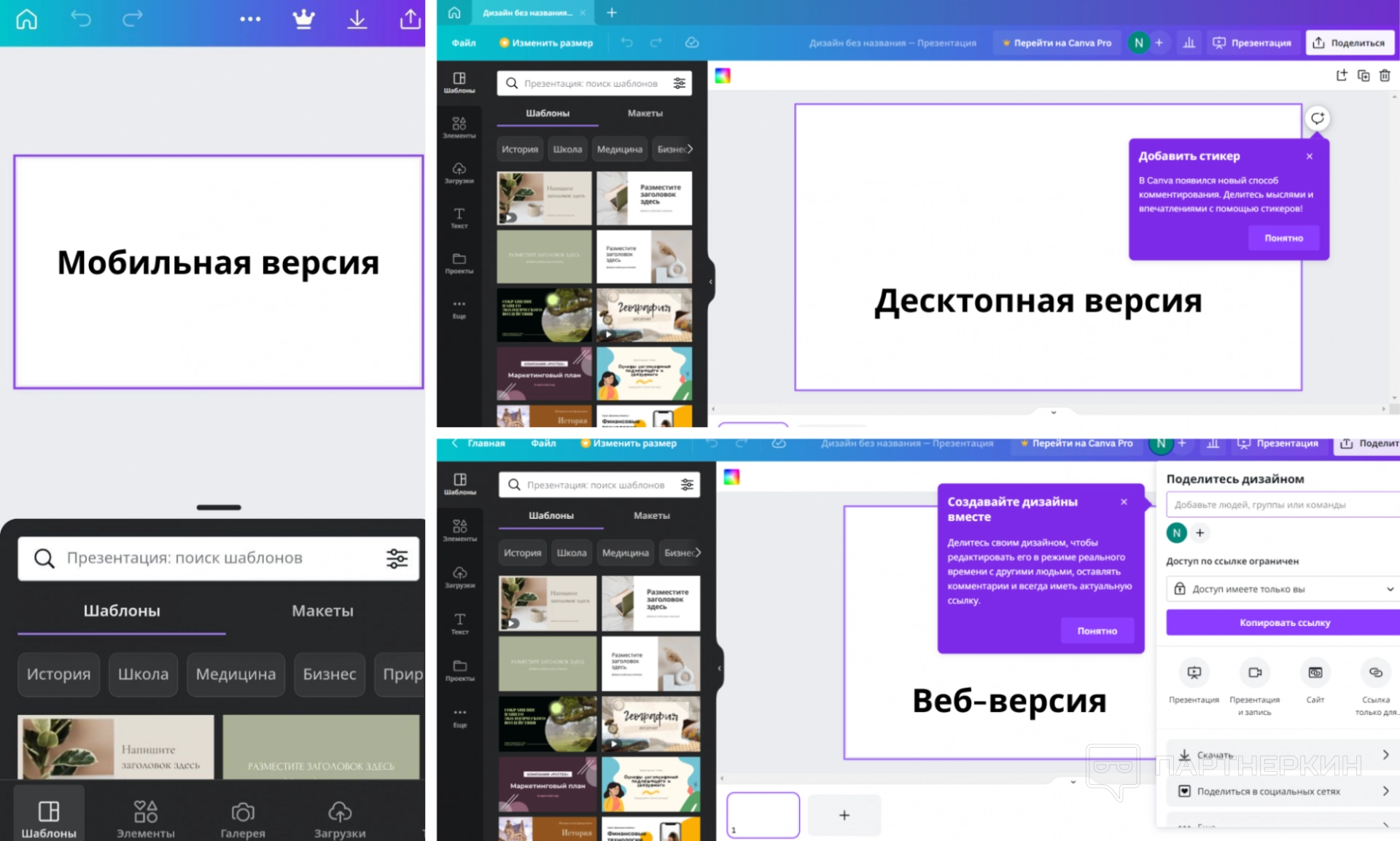
Десктопная версия

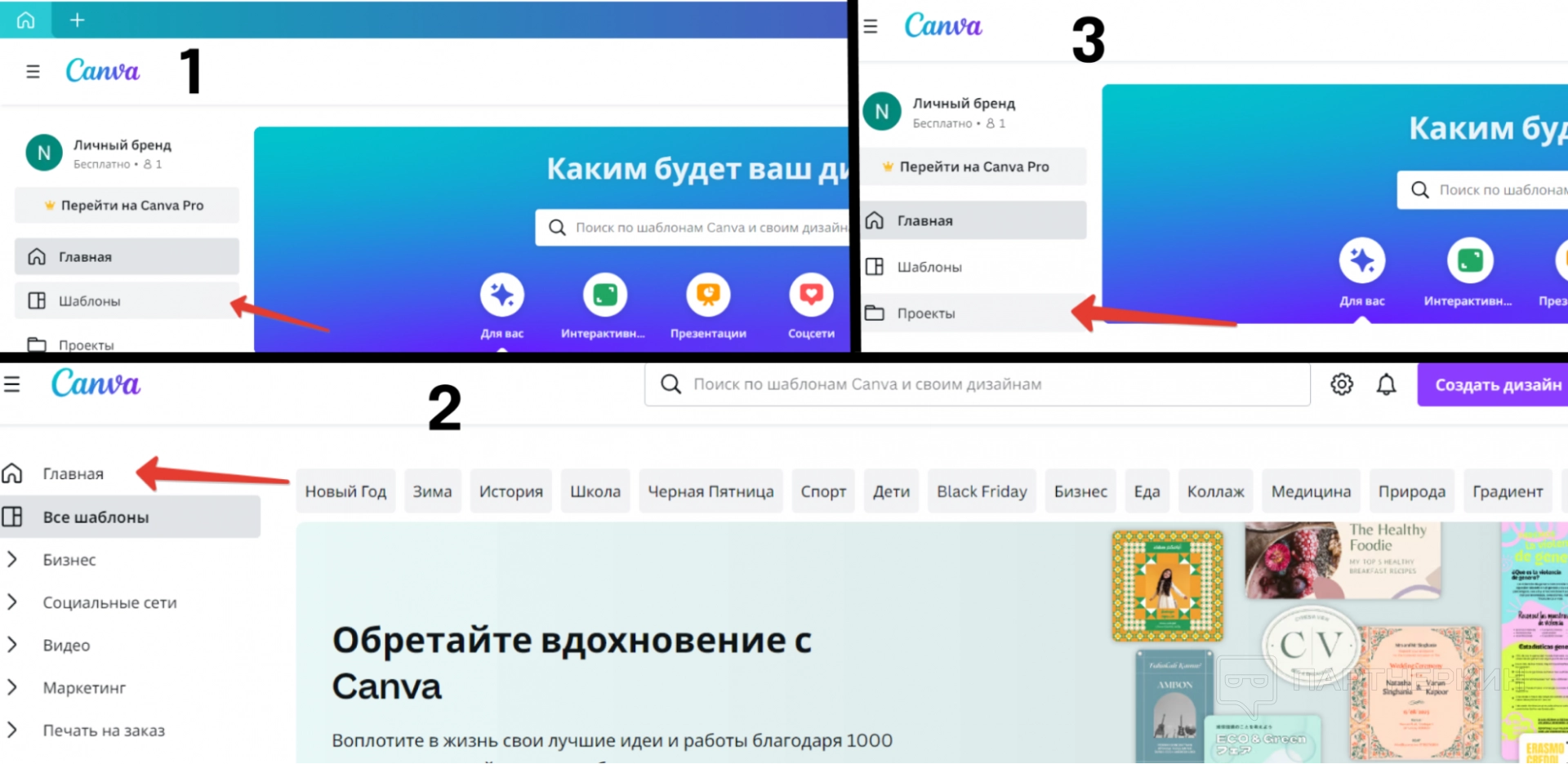
Но свои отличия все же есть — в плане навигации. Например, чтобы переходить из одного раздела в другой, придется пользоваться панелью слева. Если зайти в «Шаблоны» и потом решить посетить «Проекты», то нужно сначала вернуться на главную, а потому перейти в нужный раздел. Выглядит это так:

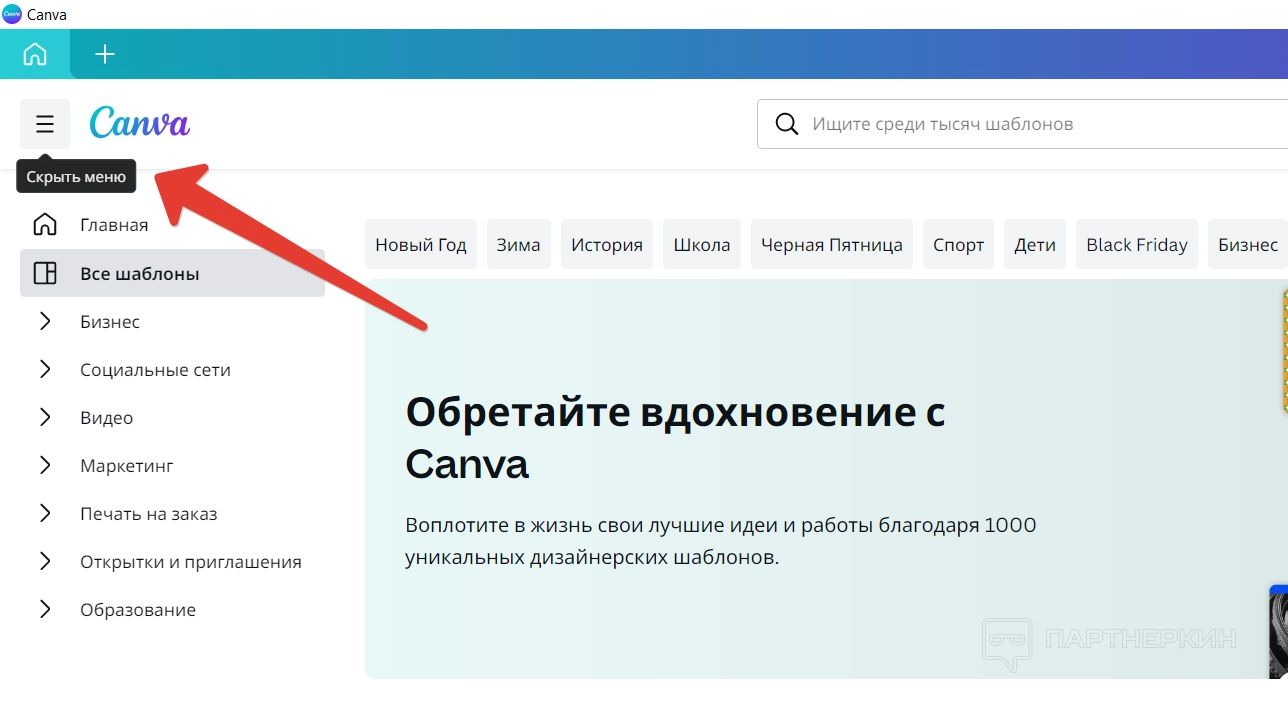
Если меню мешает, можно нажать на три линии возле логотипа

Настройки, справка, поиск и оповещение находятся с правой стороны — также, как и в веб-версии:

Других принципиальных отличий в функционале и интерфейсе нет — если научиться работать с
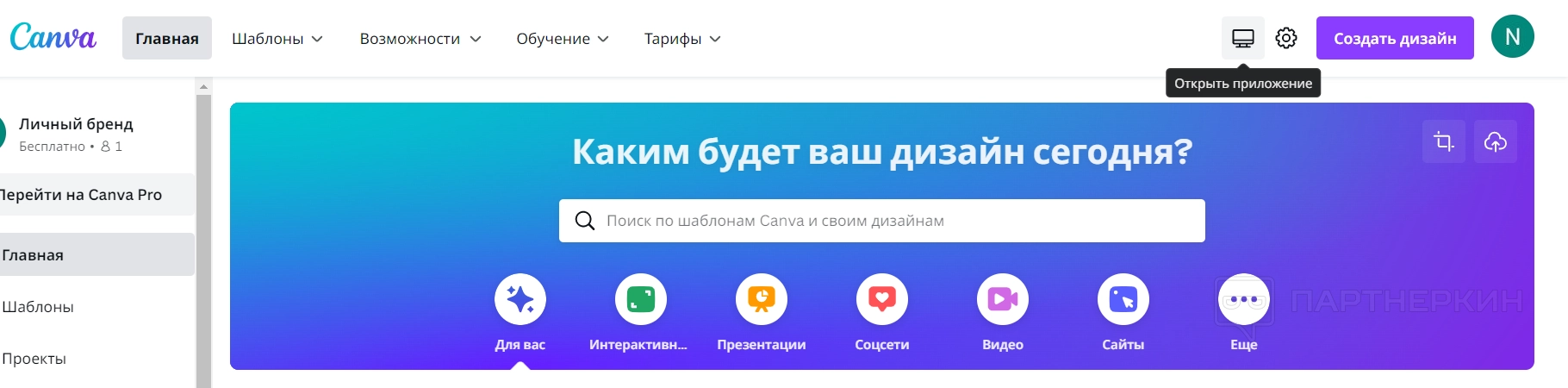
Интересно ! После установки десктопной версии, в вебе появляется специальный значок устройства — если на него тапнуть, можно перейти из веба в десктоп за пару секунд.

Работа с Canva: основные функции и возможности редактора
Интерфейс и его функционал разобрали — теперь подробно рассмотрим все возможности редактора. В каждой версии
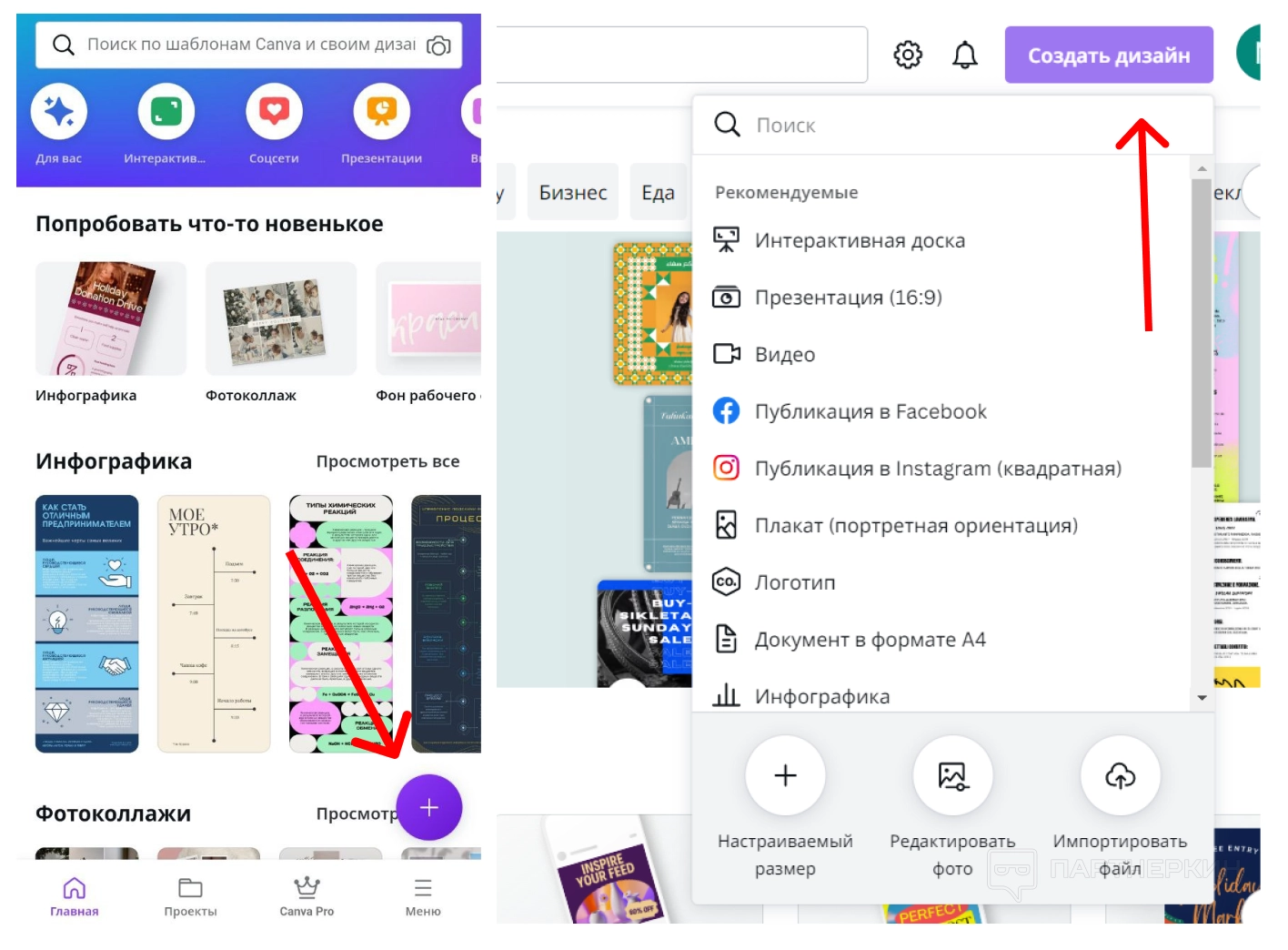
Чтобы начать работать в редакторе, нужно нажать на кнопку «Создать дизайн» в вебе и десктопе или на значок плюса в мобильном приложении.

Дальше идет создание шаблона, сама работа с ним и сохранение дизайна. Рассмотрим каждый этап.
Создание шаблона
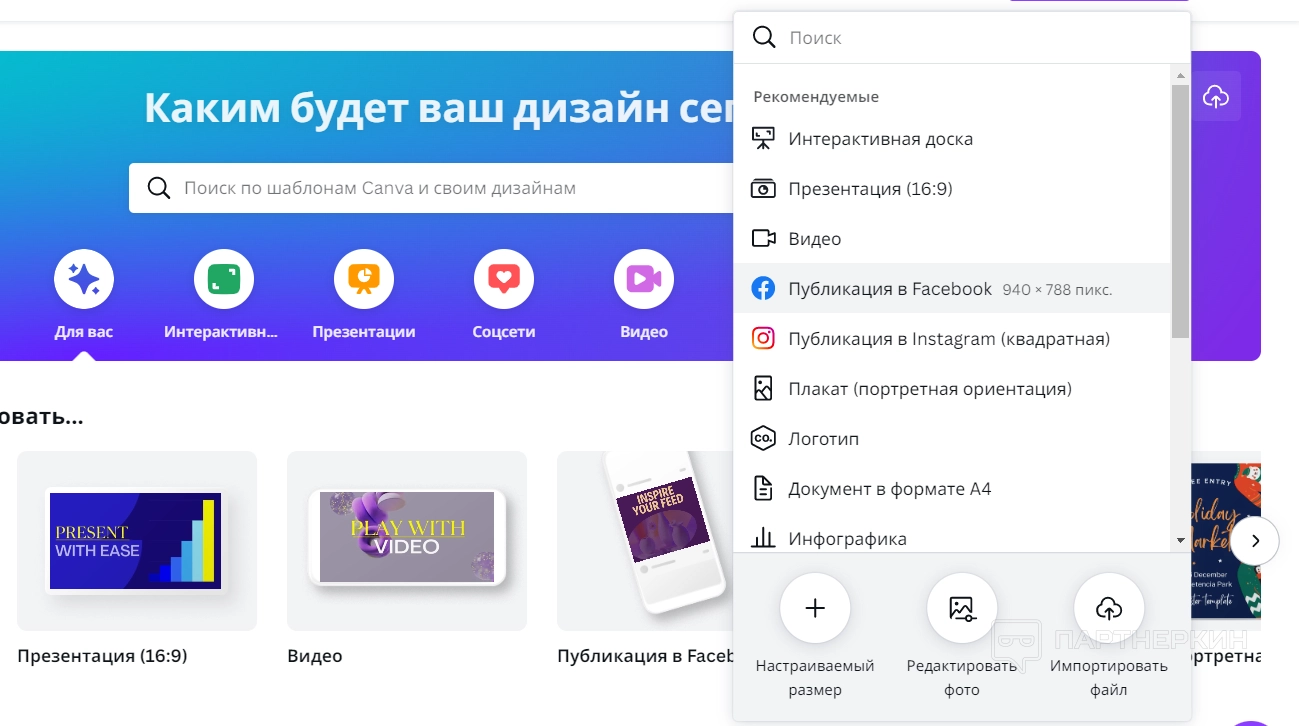
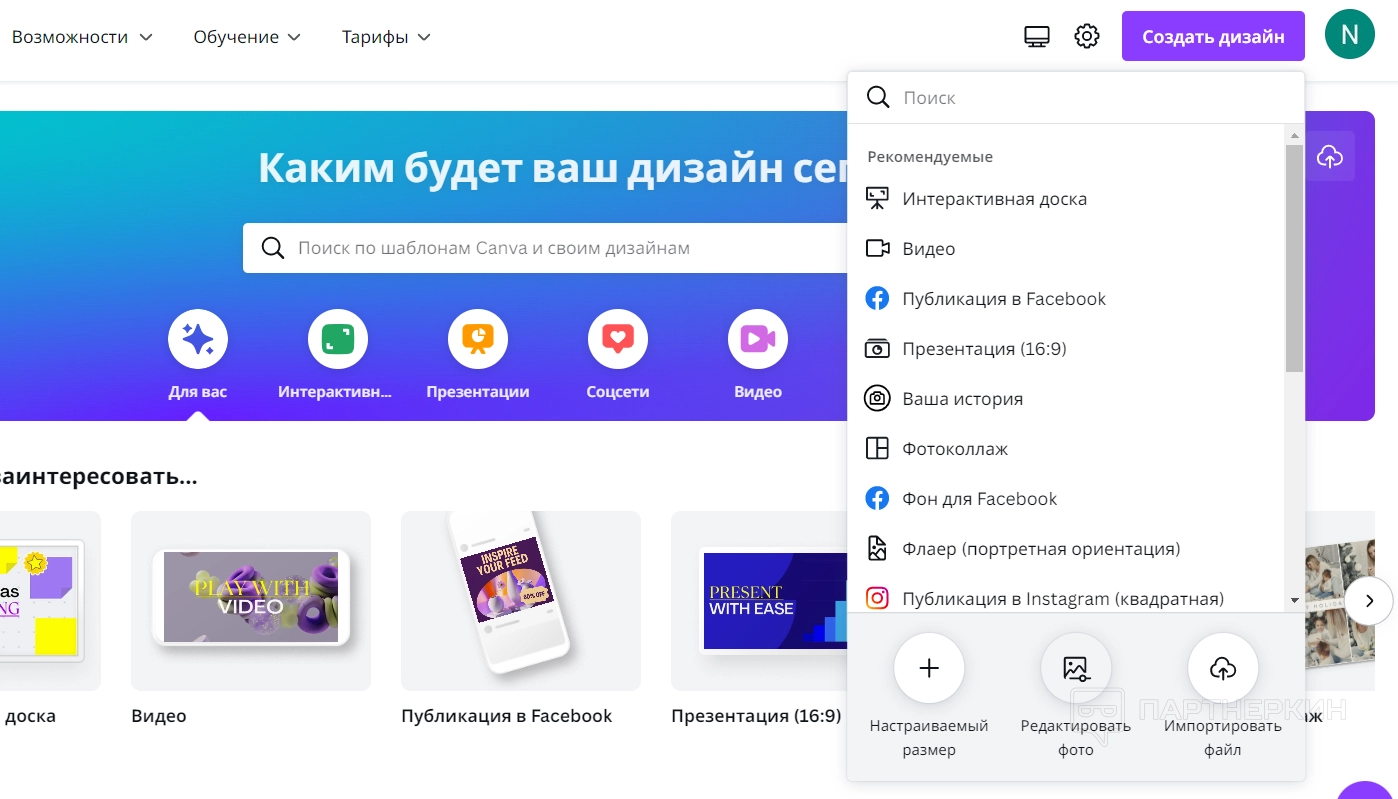
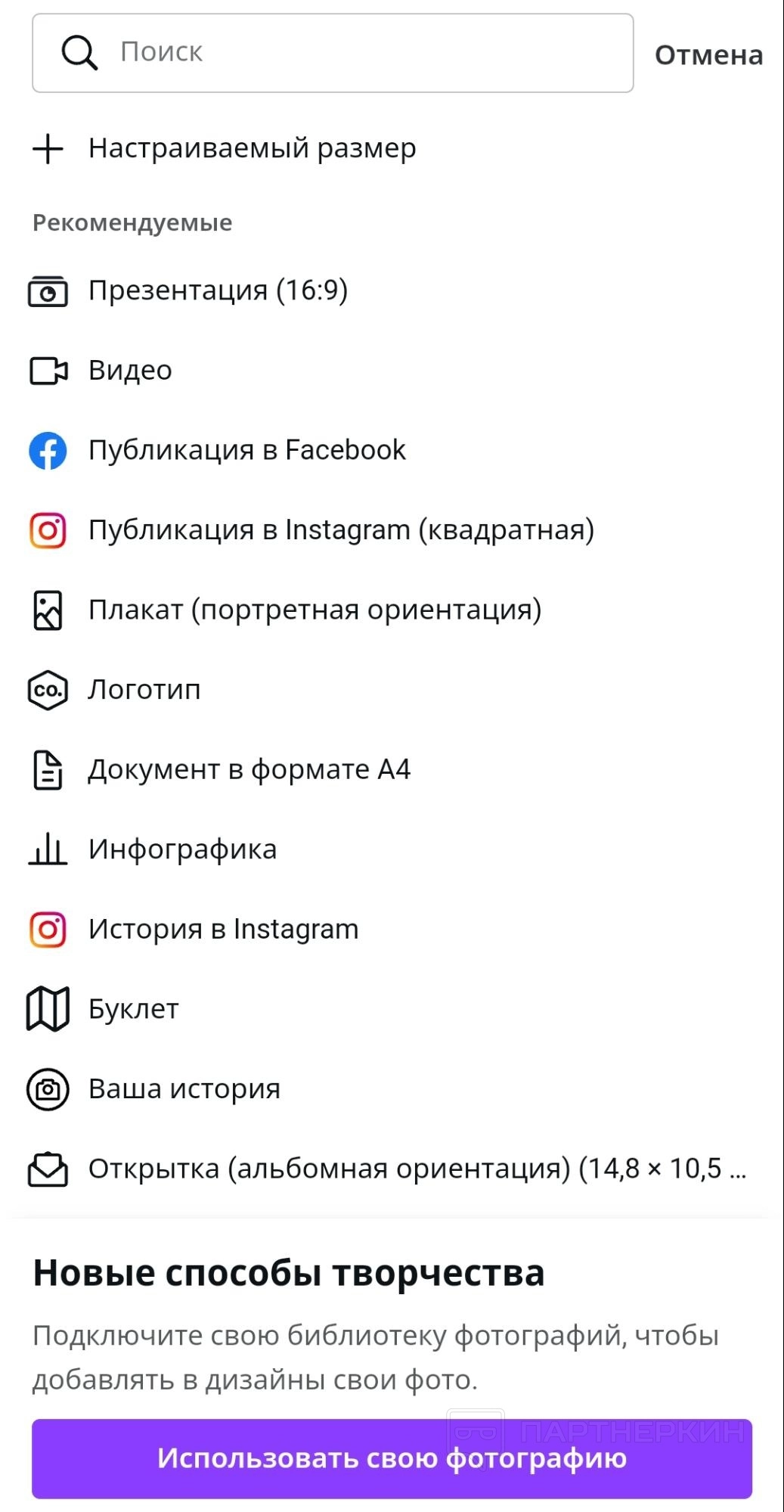
Чтобы создать шаблон, нужно выбрать формат — например, презентация, видео, публикация в Фейсбук* или Инстаграм*, плакат или логотип.

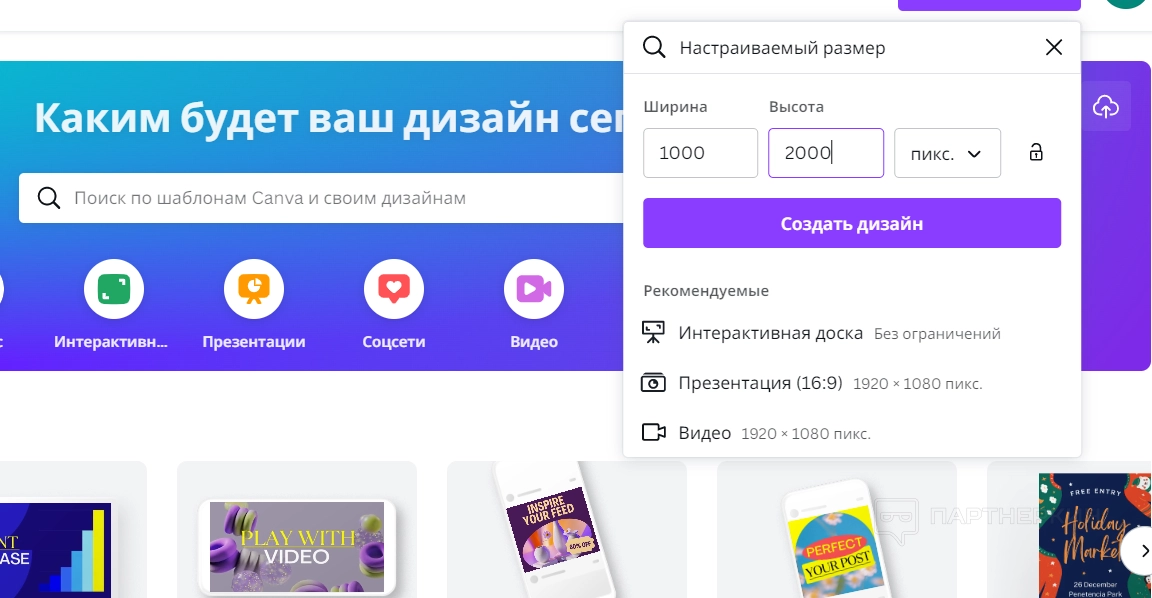
Можно настроить размер самостоятельно по кнопке «Настраиваемый размер» — например, указать 1000x2000 пикселей.

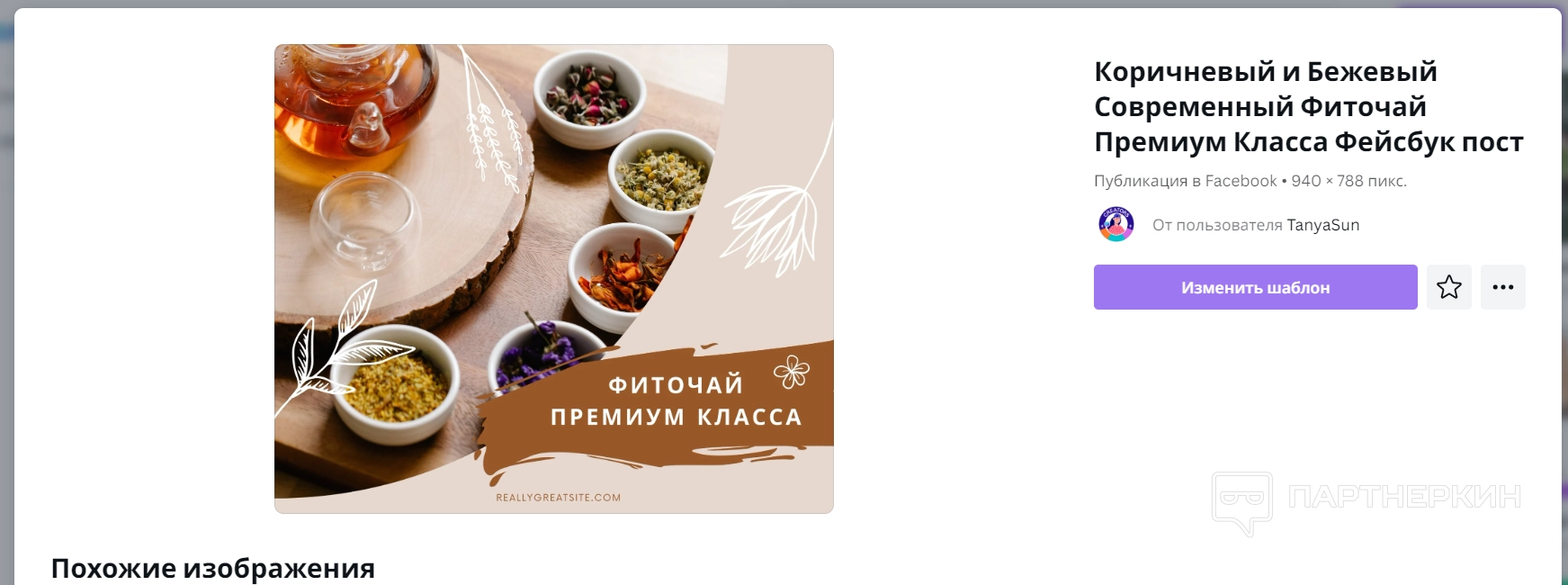
Также можно выбрать конкретный шаблон в списке и начать работу с ним по кнопке «Изменить шаблон».

Другой вариант — сразу добавить свое изображение в качестве фона и потом проставить нужные элементы. Для этого используют кнопку «Редактировать фото» или «Импортировать файл» .

Все способы доступны в каждой версии, только оформление функций немного разное — например, в мобильной версии вместо импортирования система предложит использовать свою фотографию.

Работа с шаблоном
После выбора шаблона или создания пустого откроется редактор

Но функционал редактора одинаковый — давайте разберем основные его функции.
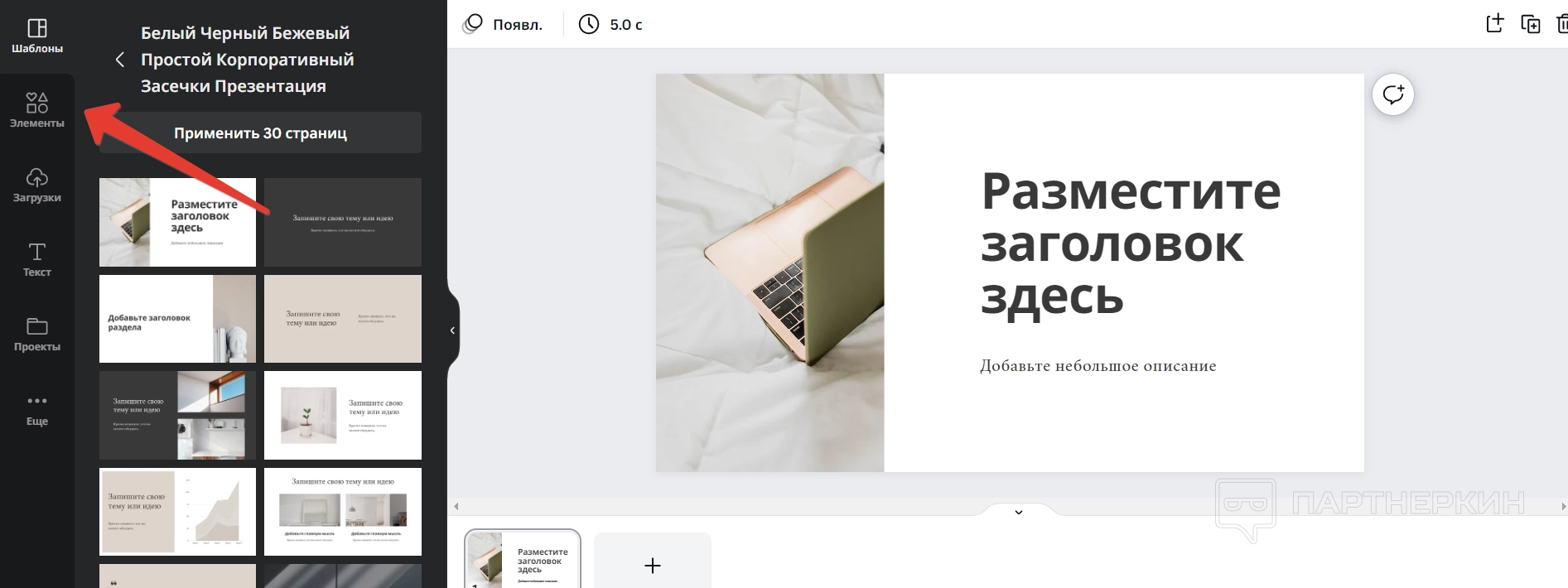
Шаблоны . В этом разделе собрали все шаблоны
Панель с шаблонами позволяет выбрать вариант дизайна, если пользователь передумал или создал просто белый фон. Поэтому ими пользоваться необязательно. Для примера мы добавили один шаблон на белый фон.

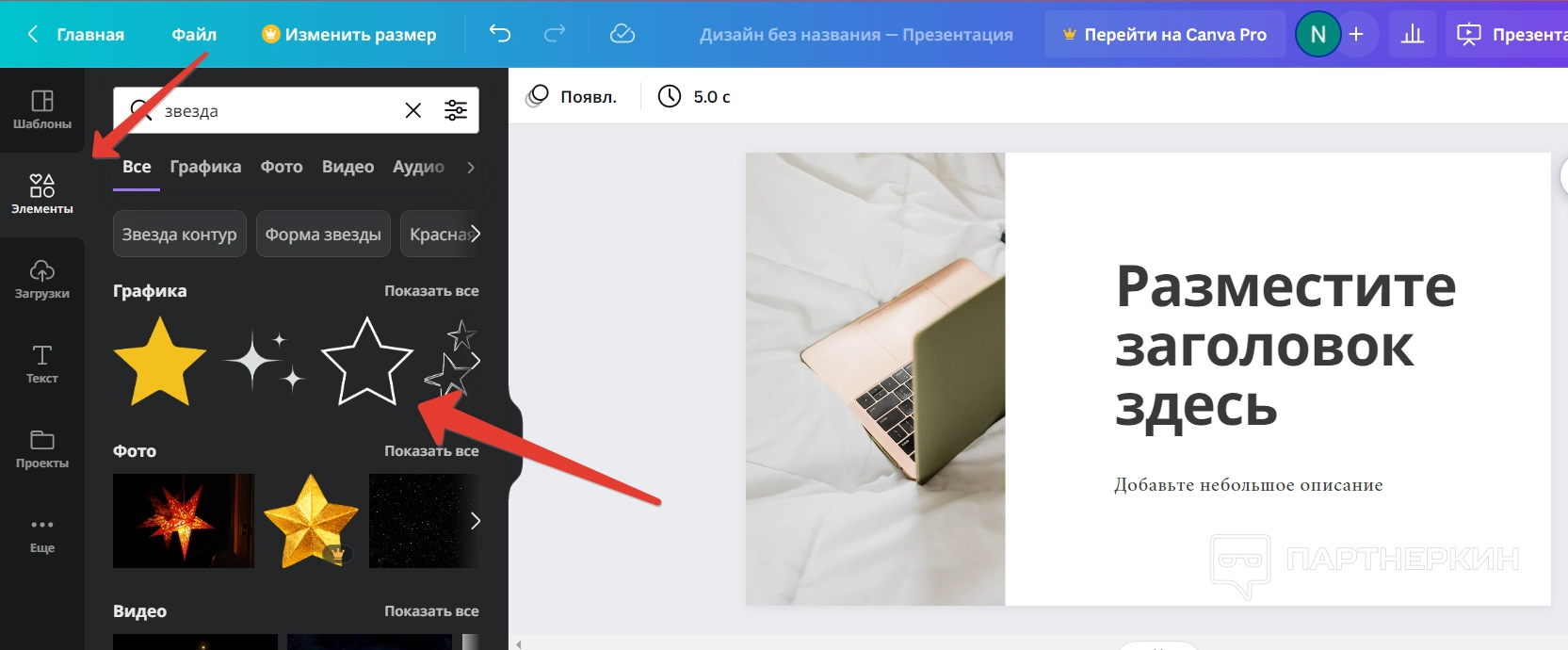
Элементы . В этом разделе можно найти отдельные элементы для дизайна — например, плашки, таблицы, рандомные фотографии, видео, аудио, диаграммы, стикеры, сетки и так далее. Для упрощения поиска лучше использовать поисковую строку — например, мы хотим добавить звезду на шаблон:

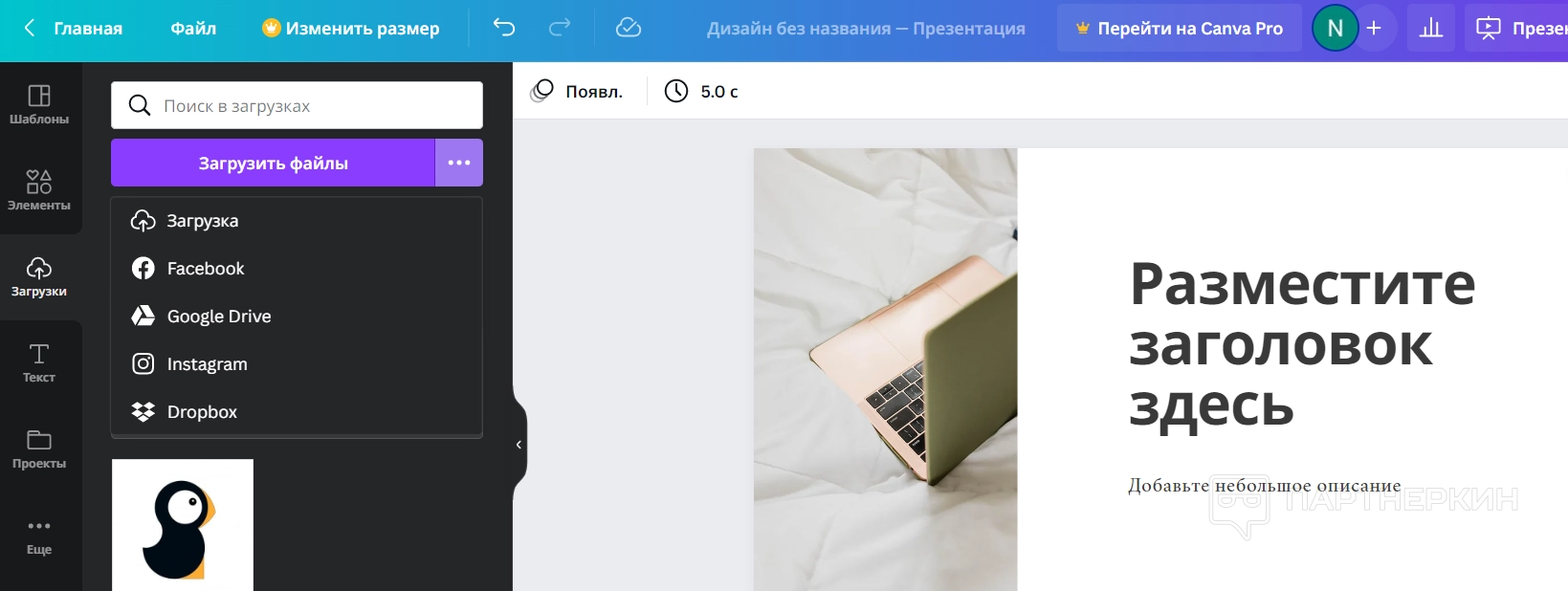
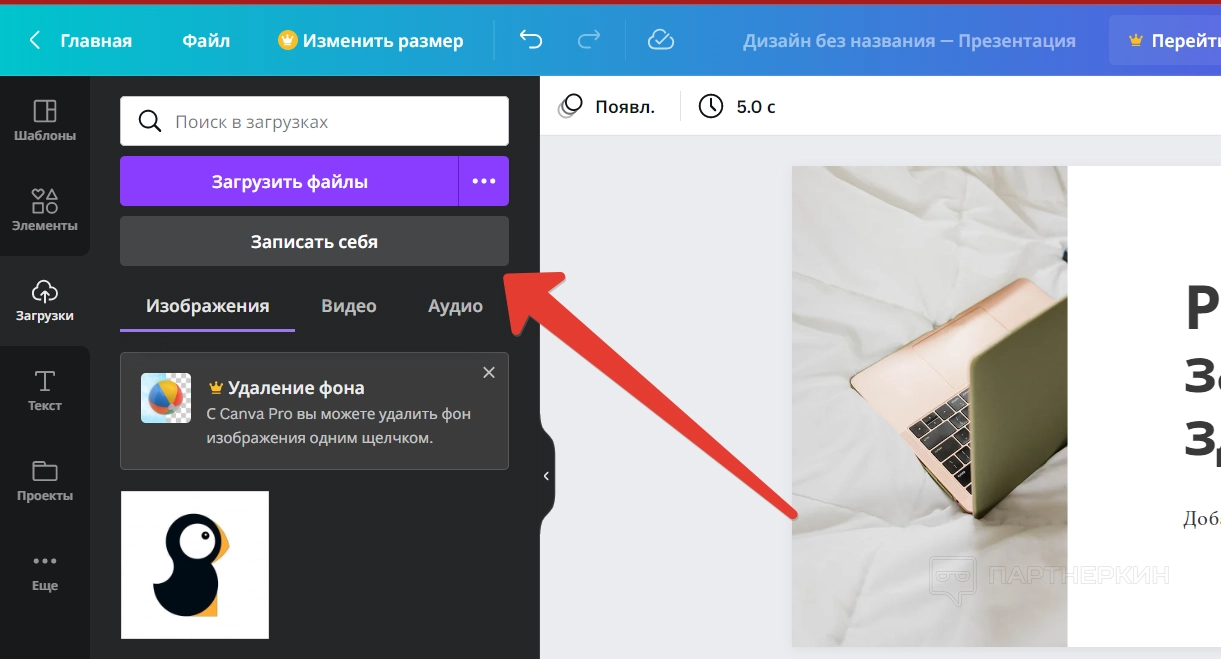
Загрузки . В этом разделе можно загружать собственные файлы — изображения, видео, аудио. Причем необязательно загружать их с компьютера или телефона — можно загрузить с Google Диска, Фейсбук*, Инстаграм* и Dropbox.

Одна из новый функций в редакторе

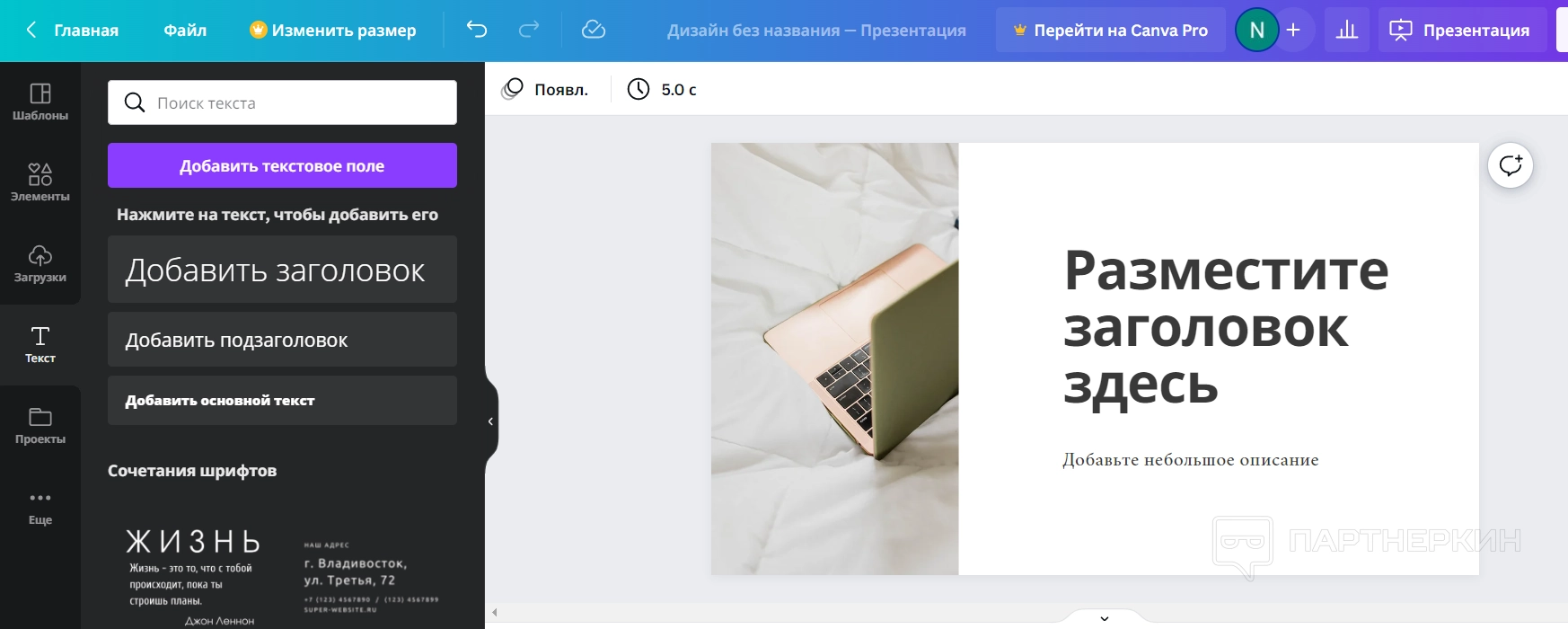
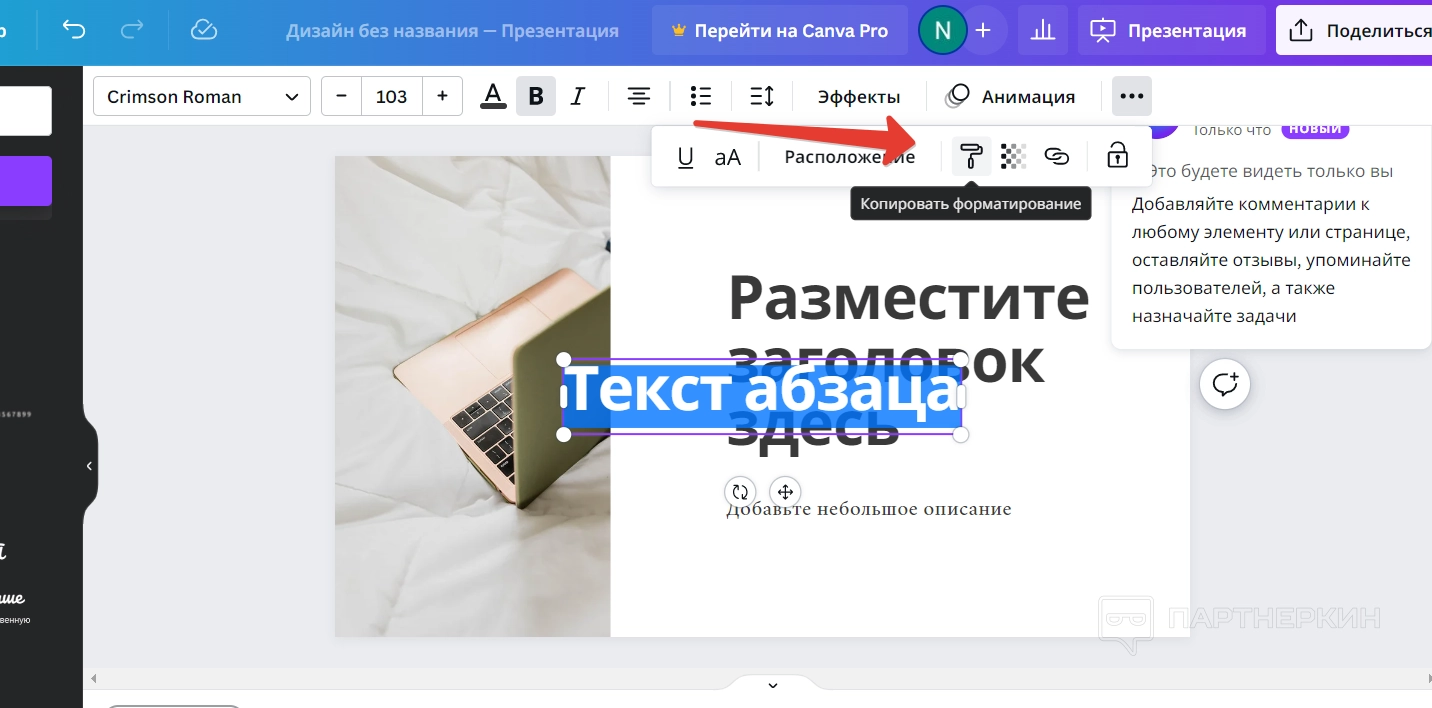
Текст . Здесь можно настраивать оформление текста — менять размер, сам стиль, добавлять анимацию для подсвечивания, регулировать цвет, жирность, а также расположение.

Если пользователь делает большой проект, в котором на каждой странице одинаковый шрифт, то настройки текста можно скопировать и перенести:

На скрине видно, что можно менять прозрачность текста и вшивать в него ссылки — последние работают без проблем после сохранения проекта.
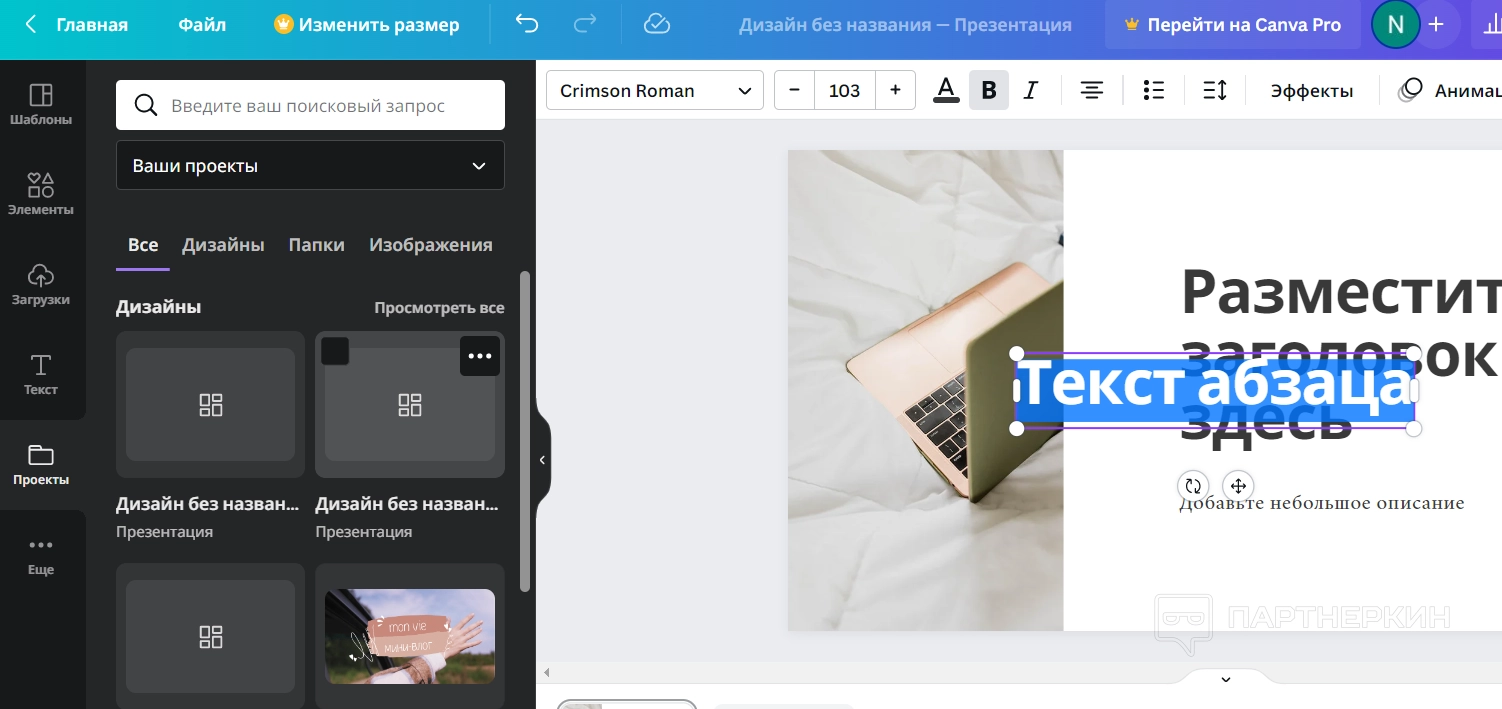
Проекты . Здесь пользователи могут увидеть все свои проекты, которые они делали до этого. С помощью такой функции можно добавлять в новый проект старый или отдельные элементы проектов.

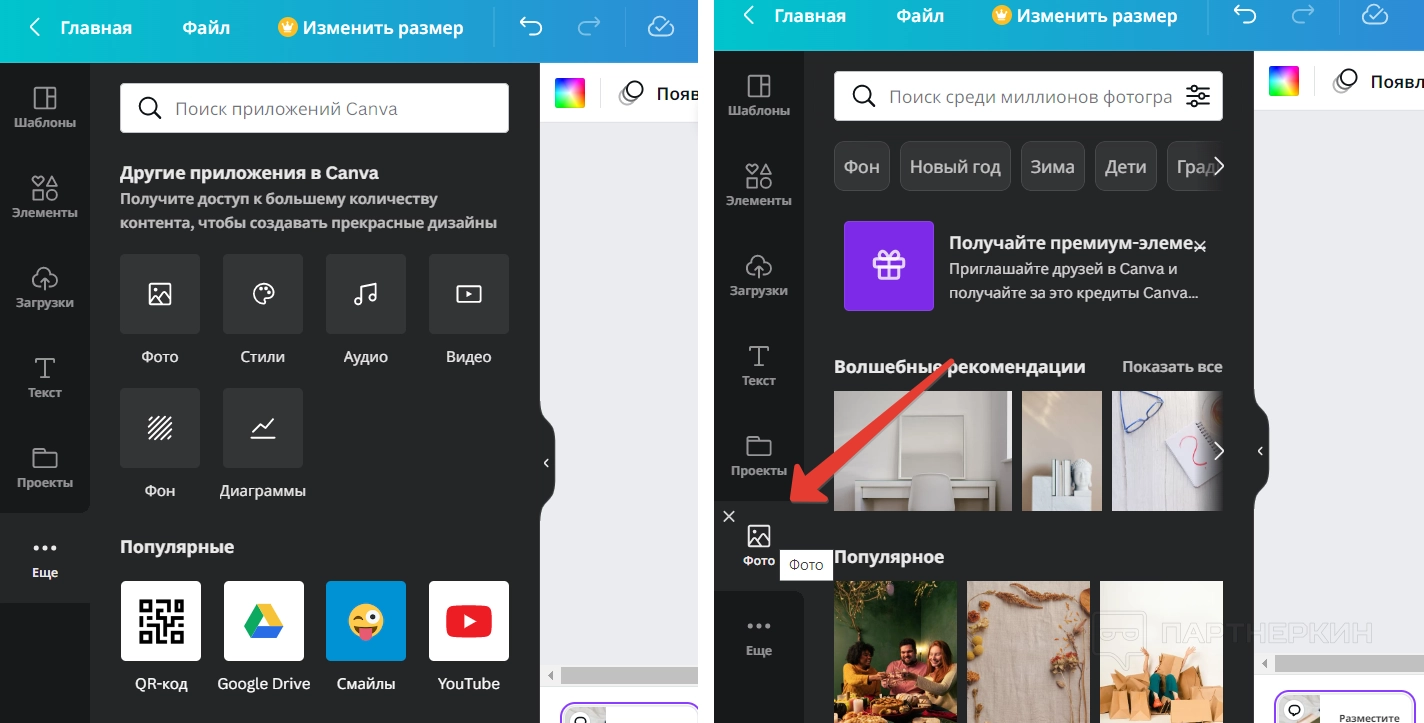
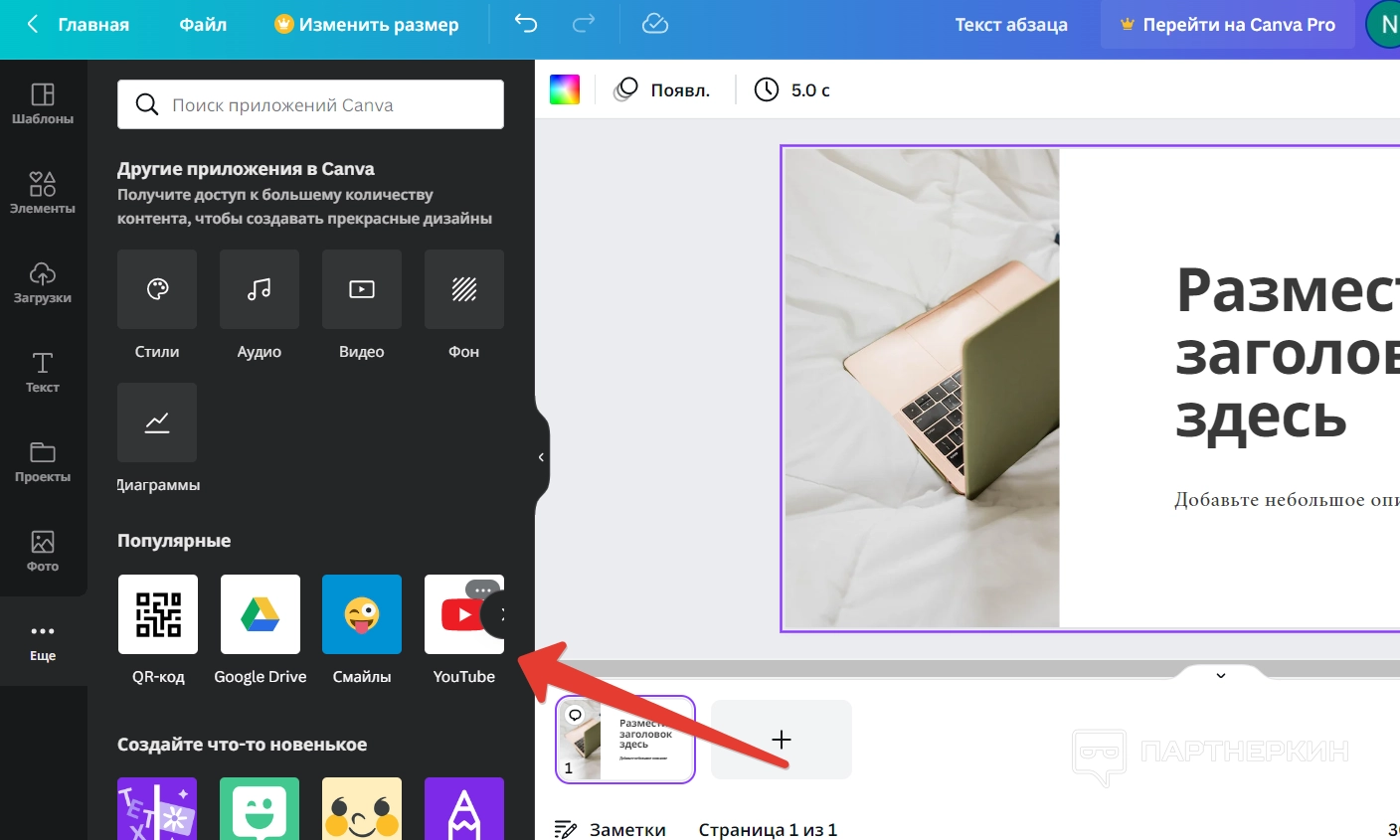
Еще . В этом разделе можно добавлять на панель другие пункты — например, отдельно добавить фото, видео или аудио, чтобы быстро переходить в нужный.

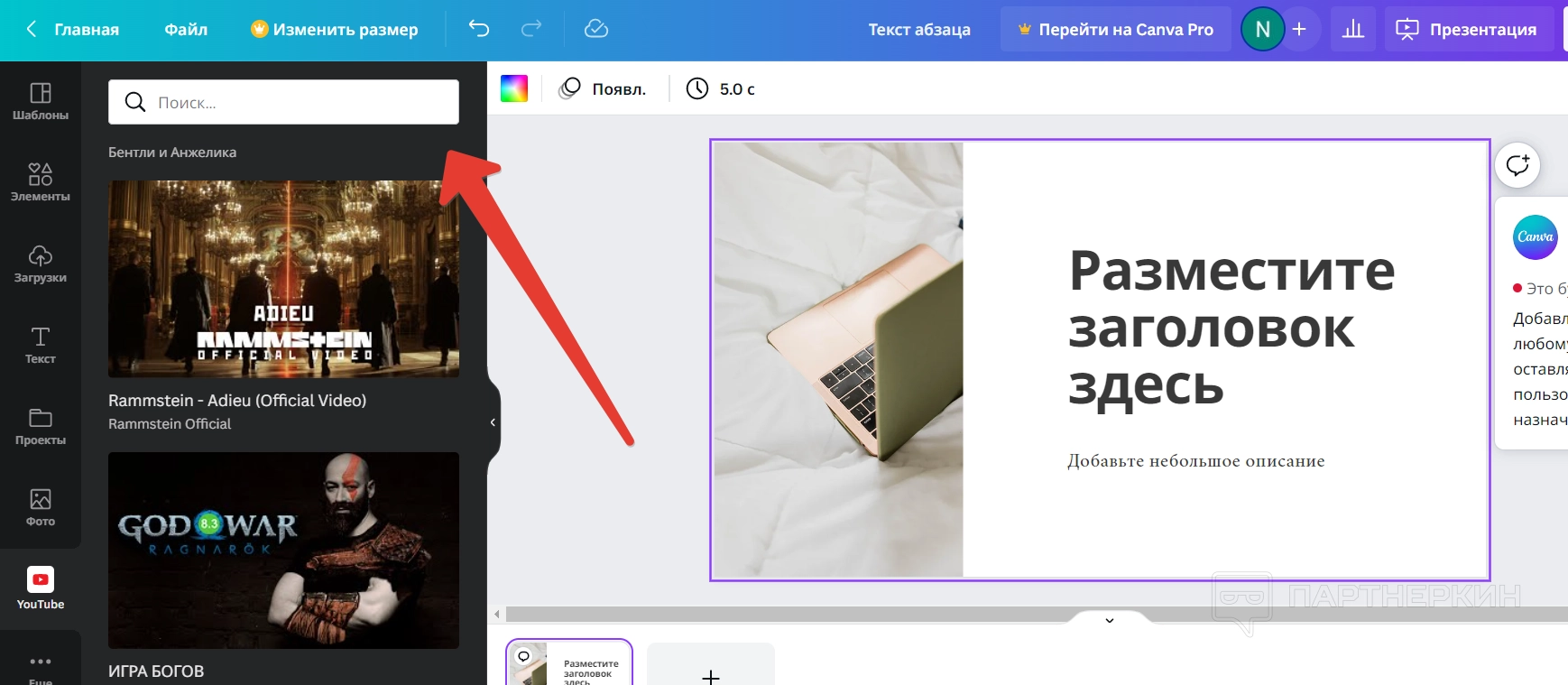
Но не только эти пункты можно добавить — в редакторе есть отдельные приложения, которые упрощают обработку или создание дизайна. К примеру, приложения для рисования, создания QR-кодов или YouTube.

В зависимости от приложения, функции будут различные — если добавить YouTube, можно быстро искать ролики в поиске и добавлять в проект.

Сохранение проекта
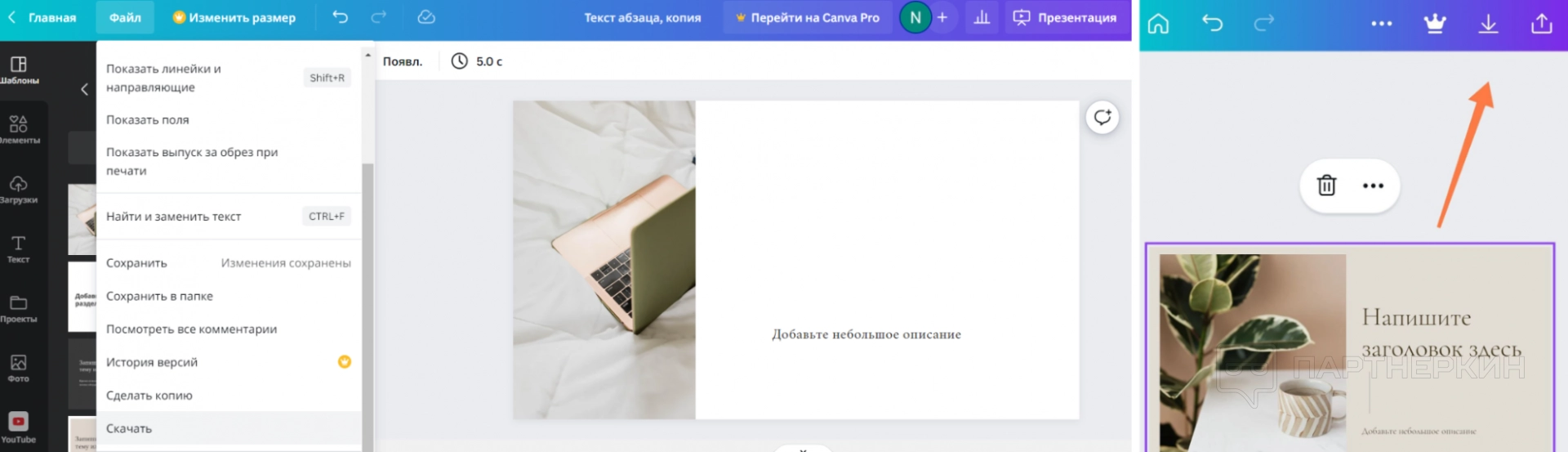
По окончании работы над проектом, его можно без проблем скачать. Для этого нужно на панели вверху нажать на надпись «Файл» на десктопе или в вебе или тапнуть по стрелочке в мобильном приложении.

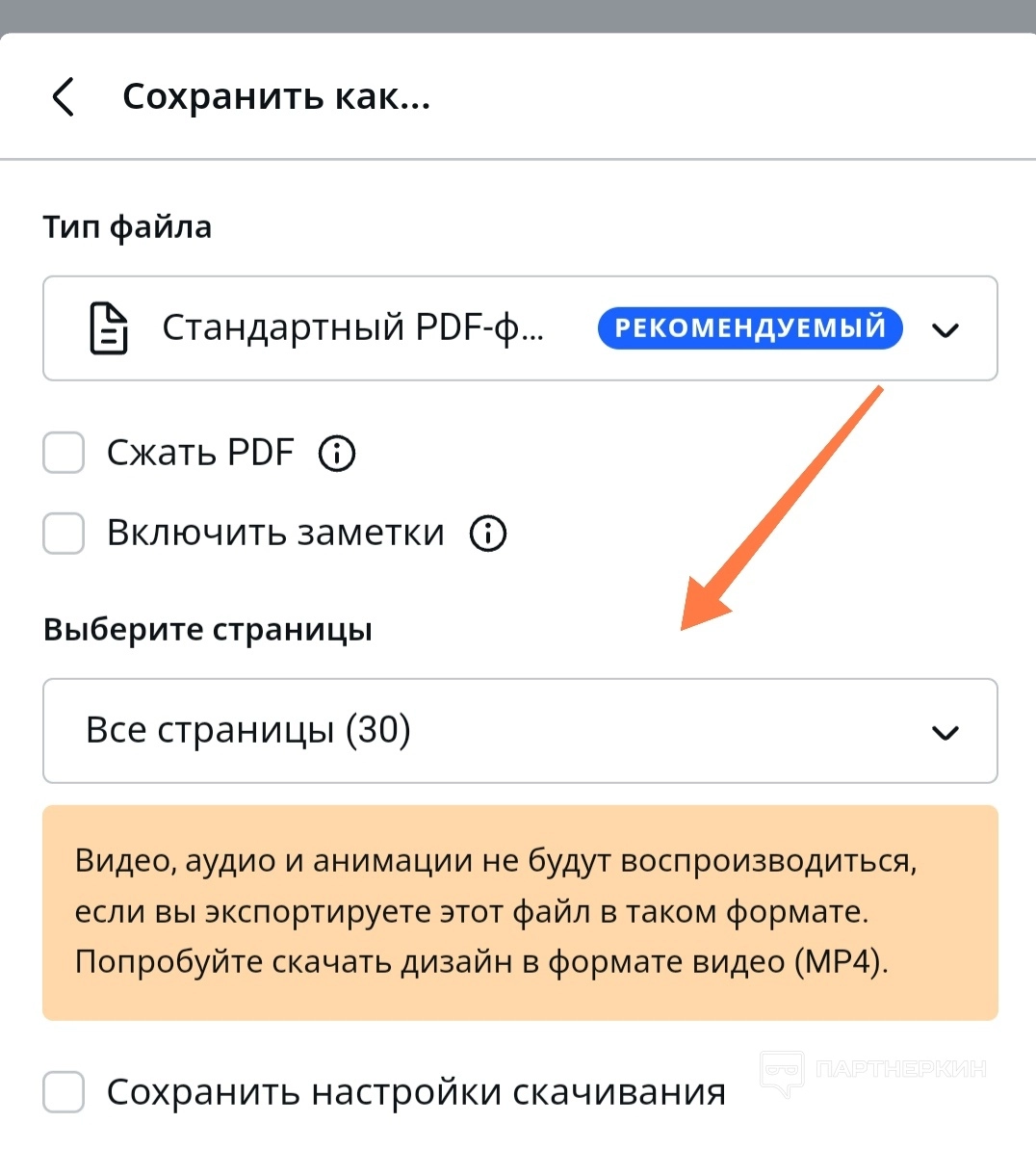
После этого приложение предложит выбрать формат сохранения — стандартно это PDF, но можно использовать и другие:
- JPG;
- PNG;
- PDF для печати;
- видео MP4;
- GIF.
Важно ! Если нужно сохранить проект с видео, анимацией и звуком, то лучше выбирать MP4 — в других форматах видео и звук не будут воспроизводиться, а анимация получится застывшей. За исключением формата GIF — если сохранять анимацию в нем, то она будет работать.
Тоже важный момент — если многостраничный проект скачать в формате картинки, тогда система сохранит каждую страницу как отдельное изображение. PDF позволяет все эти страницы объединить в один файл.
В мобильной версии при скачивании проекта можно отметить страницы, которые нужно скачать — например, если нужна одна картинка из презентации. Можно установить номер страницы с картинкой и скачать.

Преимущества и недостатки Canva
Чтобы сделать обзор объективней, давайте рассмотрим все недостатки и преимущества
| Плюсы | Минусы |
| Можно использовать только бесплатную версию — если не нужно работать со сложными графическими элементами, бесплатной версии будет достаточно для работы. Кроме того, в приложение добавили возможность подгружать собственные графические элементы. | Не все шрифты работают на русском — некоторые шрифты предназначались для английского языка специально. Если их использовать для русского, то появятся пустые квадратики. Когда нет копии текста, это может вызвать проблемы, поэтому нужно быть внимательным. |
| Даже новичкам легко работать — новичок может первое время использовать шаблоны и на их основе делать креативы. Для этого достаточно менять цвета, шрифты, графические элементы и картинки. |
Проблемы с изменением размеров в бесплатной версии — после начала работы над проектом уже нельзя будет изменить размер шаблона. В
Canva
это премиальная функция. Поэтому лучше сразу определять размер.
|
| Дизайн можно делать для разных целей — в приложении не только оформляют гайды, книги, сторисы, презентации или видео. Там можно делать креативы для любых видов рекламы, создать фирменный стиль компании, придумать логотип и многое другое. | Изменения могут слетать из-за нестабильного интернета — приложение автоматически сохраняет изменения. Если интернет вылетел, а пользователь продолжил работу, то при подключении вся работа в офлайне слетит. Поэтому лучше проверять подключение регулярно. |
Функции Canva Pro
О бесплатной версии поговорили, поэтому рассмотрим функции, которые появляются у пользователя после оплаты подписки на Canva Pro:
- появляется отдельная библиотека с изображениями — пользователь может использовать премиальные картинки без водяного знака, а также работать с векторной графикой;
- можно грузить свои шрифты — после оплаты подписки можно загрузить любимый шрифт и работать с ним без проблем;
- скачивание SVG — пользователь не только работает с векторной графикой, но и скачивает ее. Это удобно для работы с теми же логотипами — можно скачать иконку и добавить на сайт, например;
- улучшение качества загрузки — можно улучшить разрешение контента при загрузке;
- увеличение пространства — хранилище увеличивается до 100 Гб.
Делаем первый проект: простая инструкция для новичков
Чтобы лучше понять, как работают функции, давайте попробуем сделать небольшой креатив самостоятельно — можно использовать ту версию, на которой удобнее работать.
Задача : нужно сделать креатив для компании, которая занимается клинингом. Креатив будет использоваться в медийной рекламе, поэтому формат должен быть подходящим.
Чтобы решить эту задачу, попробуем придумать уникальный креатив — шаблоны использовать не будем.
Шаг №1: сначала нужно создать фон для проекта — это будет горизонтальный формат, потому что чаще рекламу будут интегрировать в текст на сайтах. Вертикальный формат будет занимать много места.

Шаг №2 : после настройки размера нужно сделать привлекательный фон для креатива — так как это клининговая компания, то цвета должны ассоциироваться с чистотой и уютом. Поэтому используем базовый розовый — он вызывает ощущение уюта и удовлетворения.

Раскрасить фон можно быстро — достаточно нажать на иконку с цветами, которая находится рядом с ним.

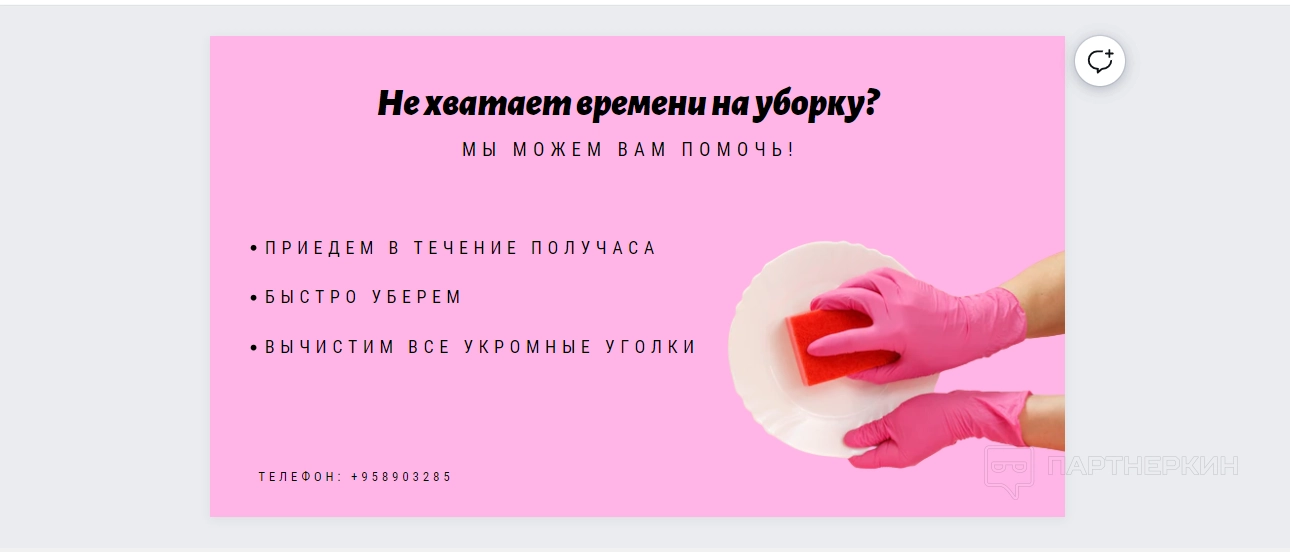
Шаг №3: нужно придумать расположение и стиль оформления текста. Для этого использовали пункт «Текст» и применяли различные шаблоны со шрифтами. Мы использовали крупный шрифт без засечек, чтобы его смог понять каждый. Также для понимания добавили изображение женских рук с тарелкой и губкой — сначала нашли фотографию с руками, потом убрали с нее фон и загрузили в

Если бы креатив делали для таргетированной рекламы, можно было бы добавить анимацию к тексту, чтобы он красиво и постепенно появлялся. Чтобы добавить анимацию, нужно выделить саму работу и нажать кнопку «Анимация», которая находится рядом с иконкой цвета фона.

После выбора анимации текст будет красиво появляться — это может повысить интерес. Поэтому креативы можно делать не только в виде картинки, но и в формате гифки.

Вывод
К сожалению, разработчики приложения сообщили об уходе с российского рынка, поэтому приложение может быть недоступно. Даже если оно есть на устройстве или его удалось скачать, оформить Canva Pro или участвовать в партнерской программе не получится.
Официальный сайт сервиса —
*запрещенная в РФ организация
Похожие публикации
Партнёрские программы
Смотреть все1WIN ПАРТНЕРКА
Обзор RollerAds: умная пуш-сеть с инновационными инструментами
BroPush - партнёрская программа для монетизации и заработке на сайтах
Партнерская программа Семяныча - Лучшая партнерка по CPA и CPC моделям
Магазин
Смотреть все
Бот для продажи VPN 3X-UI для Telegram
Telegram-бот для продажи VPN! Автоматизированный бот для продажи вашего...

Мониторинг хайп проектов на движке DLE
В данном скрипте есть возможность включить функцию чтобы пользователи сами...

Скрипт казино с 5 классическими играми.
Разработчики онлайн-казино, хотим поделиться отличной новостью: в январе мы...

Customer WishList / Избранные товары покупателей
Данный модуль позволяет просматривать избранные товары пользователей. Есть...

Меняем заголовок и favicon
Меняет favicon и title, при переходе пользователя на другую вкладку в браузере....